AllRightRig2.0で必殺技のアニメーションを作成する!
今回は、AllRightRigを使って、必殺技のアニメーションを一から作成する方法を説明します。
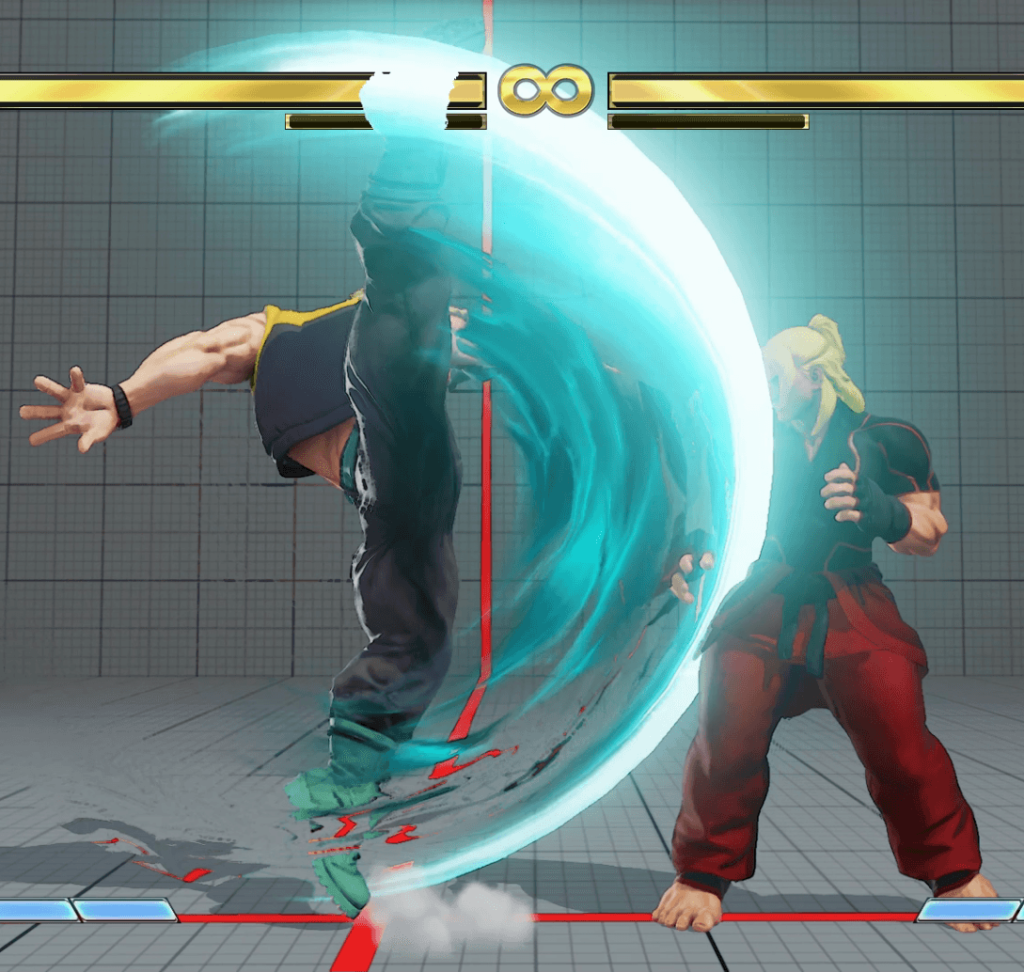
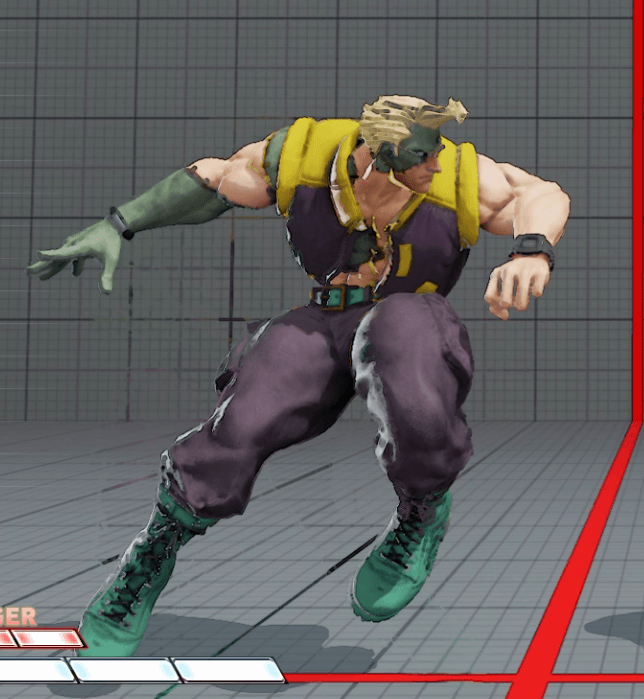
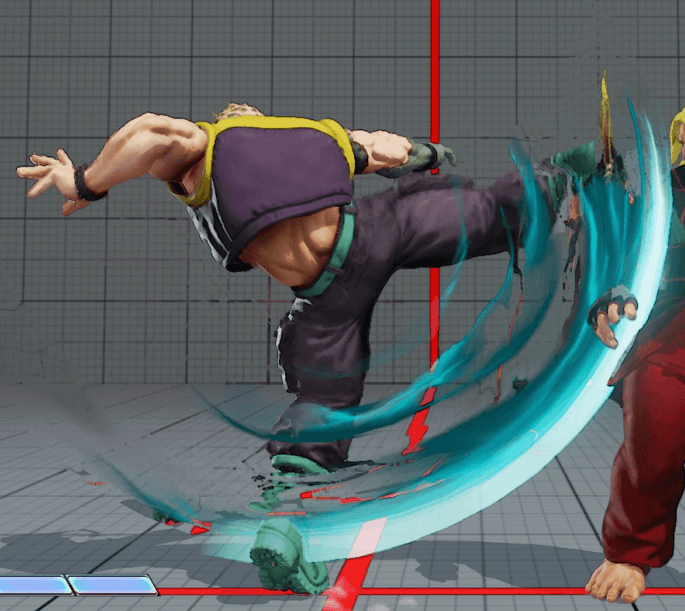
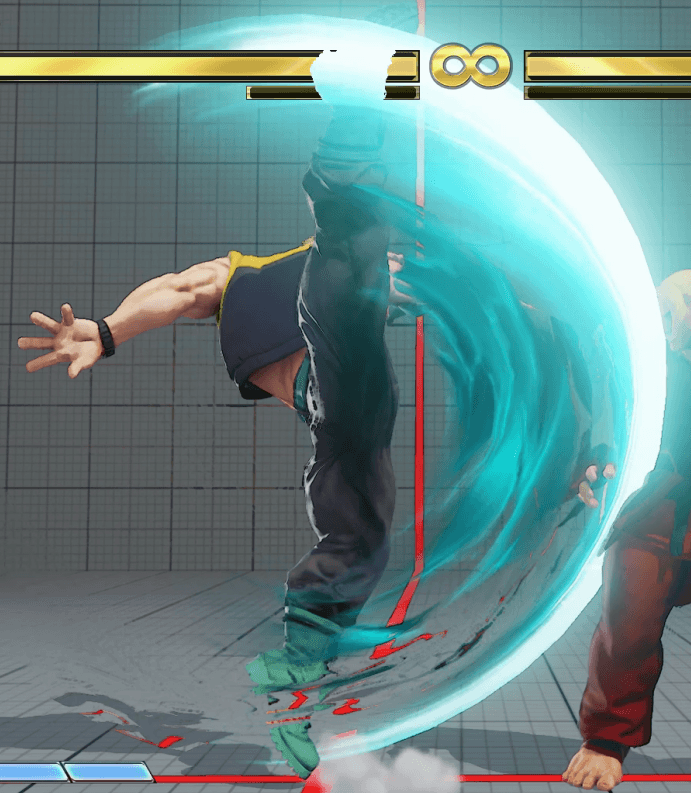
参考にする必殺技のモーションはストリートファイターVのナッシュの必殺技であるソニックサイスの強版で、40フレームのアニメーションを作成します。

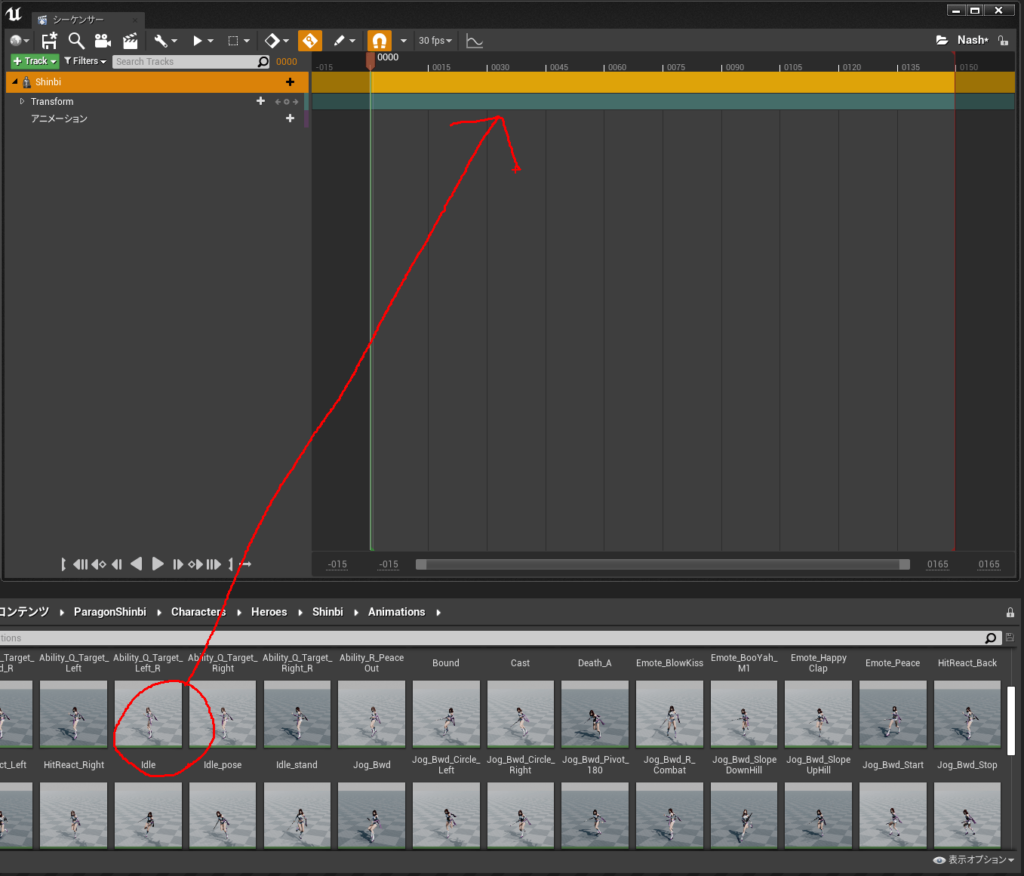
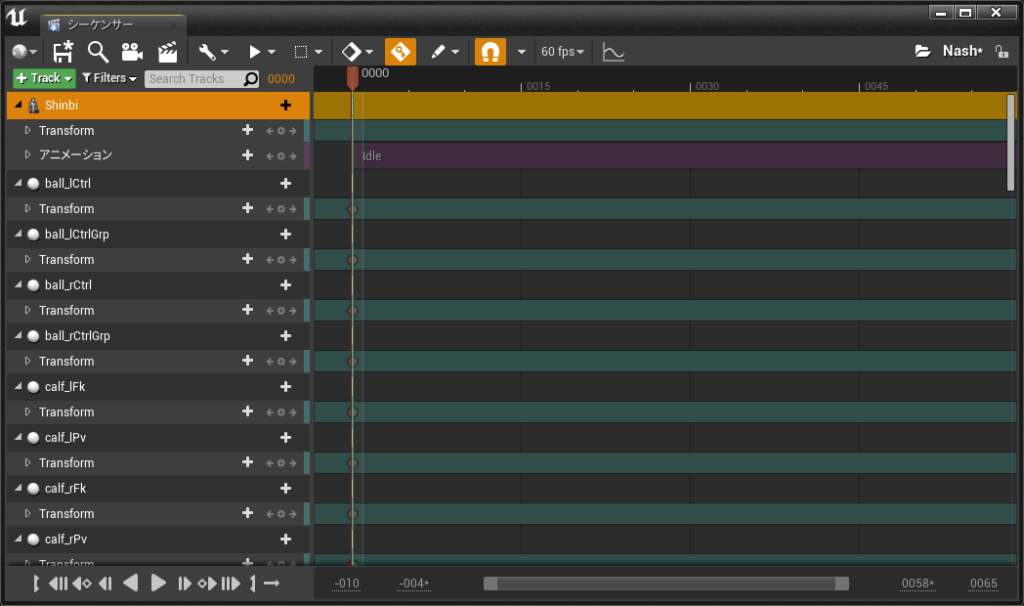
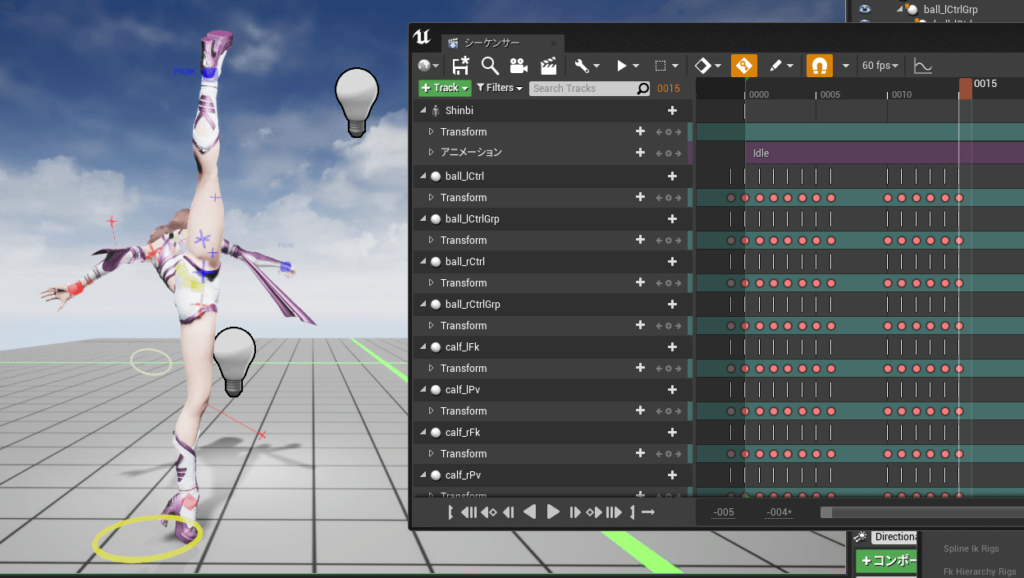
まず、アニメーションを編集するレベルファイルを開き、スケルタルメッシュを追加したシーケンサーを用意したら、アイドル状態のアニメーションをDrag&Dropします。

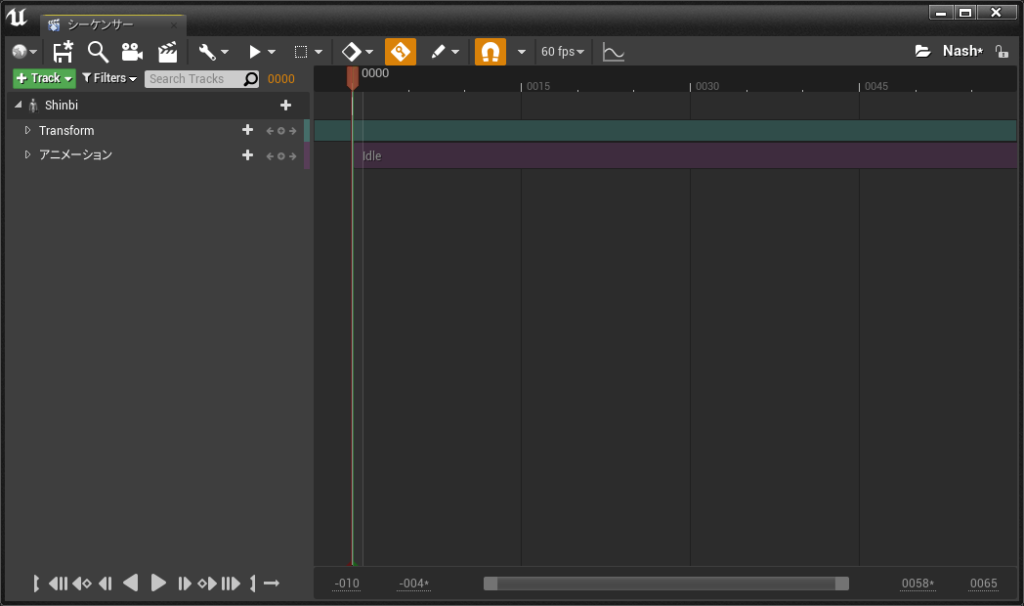
赤い縦線のアニメーション終了位置を0フレーム目に移動して、最初のフレームだけ取得するようにします。

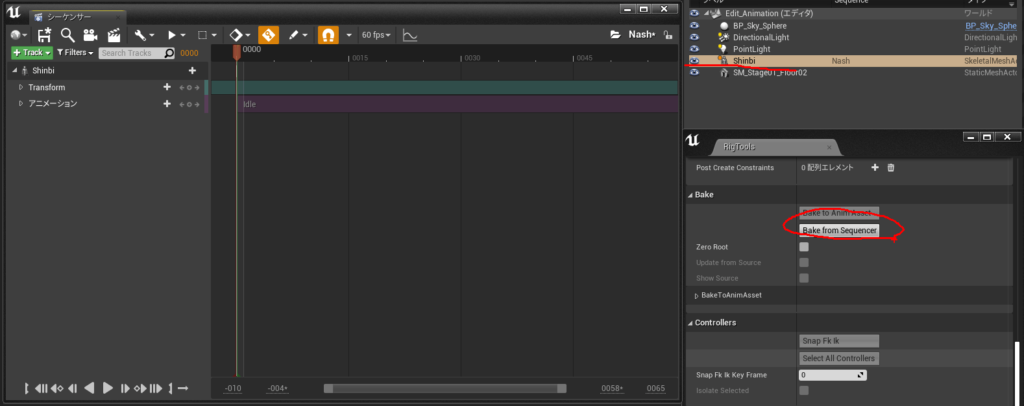
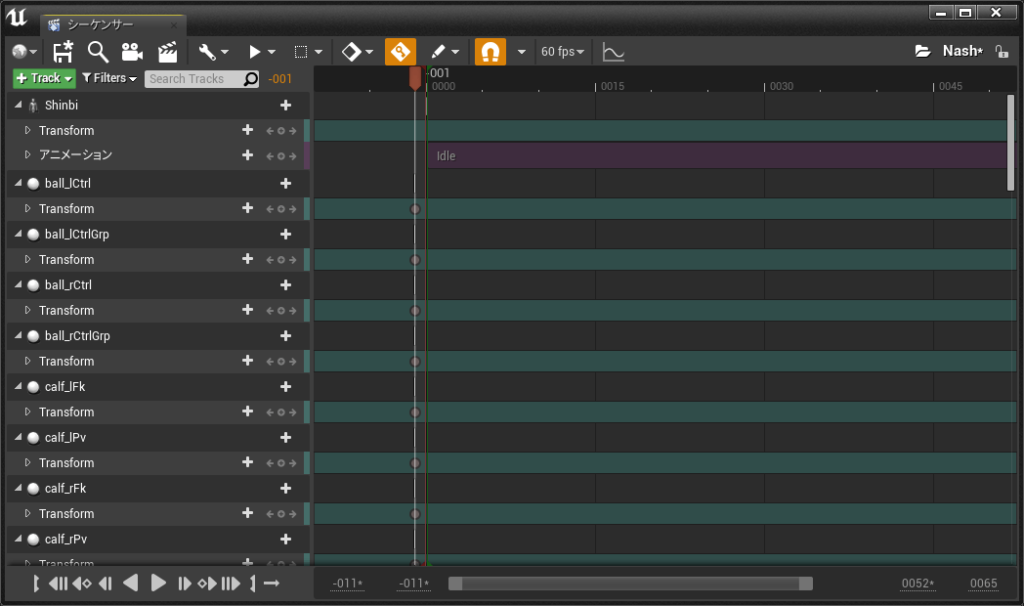
アウトライナにあるスケルタルメッシュをクリックしてから、RigToolsのBake from Sequencerのボタンをクリックします。

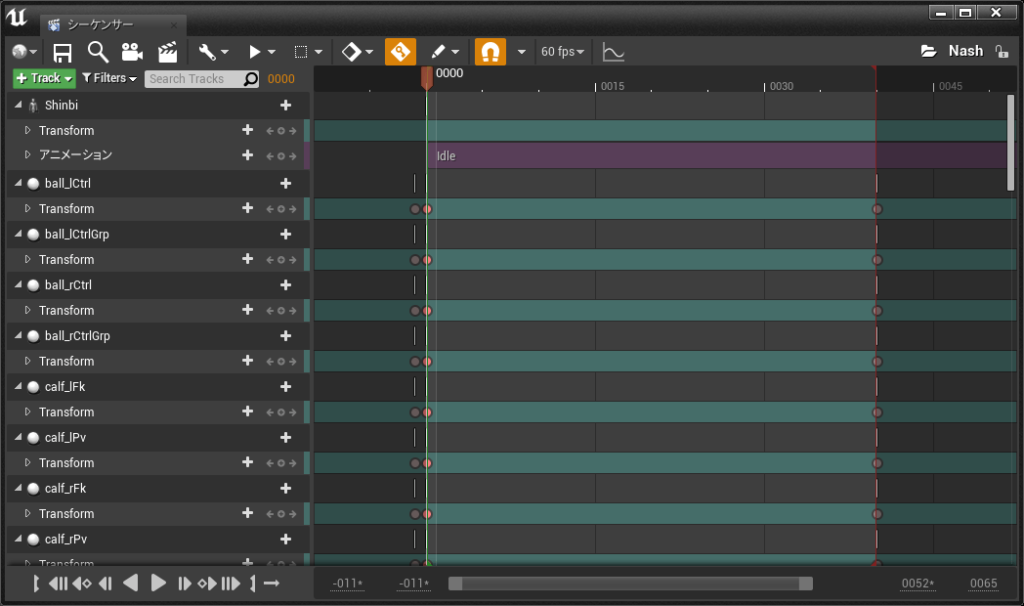
クリックするとシーケンサにキーが設定されますが、Shinbiのスケルタルメッシュが下に移動していて編集しにくいので、一番上に移動します。

次に0フレーム目にある全てのキーを選択して、-1フレーム目に移動します。
これは、0フレーム目のポーズを作りやすくするためです。

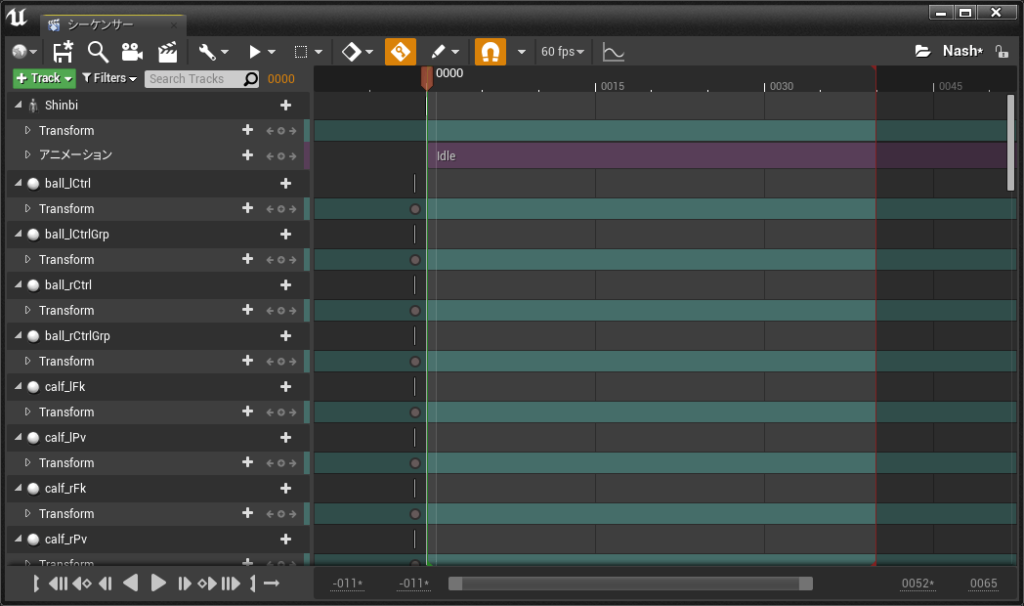
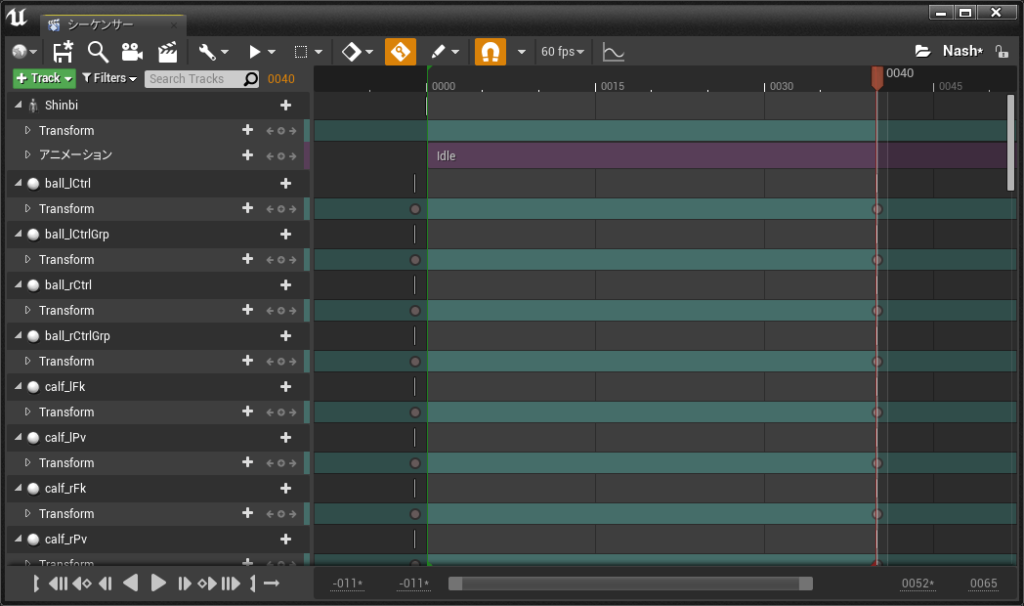
次に、赤い縦線のアニメーション終了位置を40フレーム目に合わせます。

それからマイナス1フレーム目にある全てのキーを選択したら、Altキーを押しながらドラッグして、40フレーム目にコピーします。

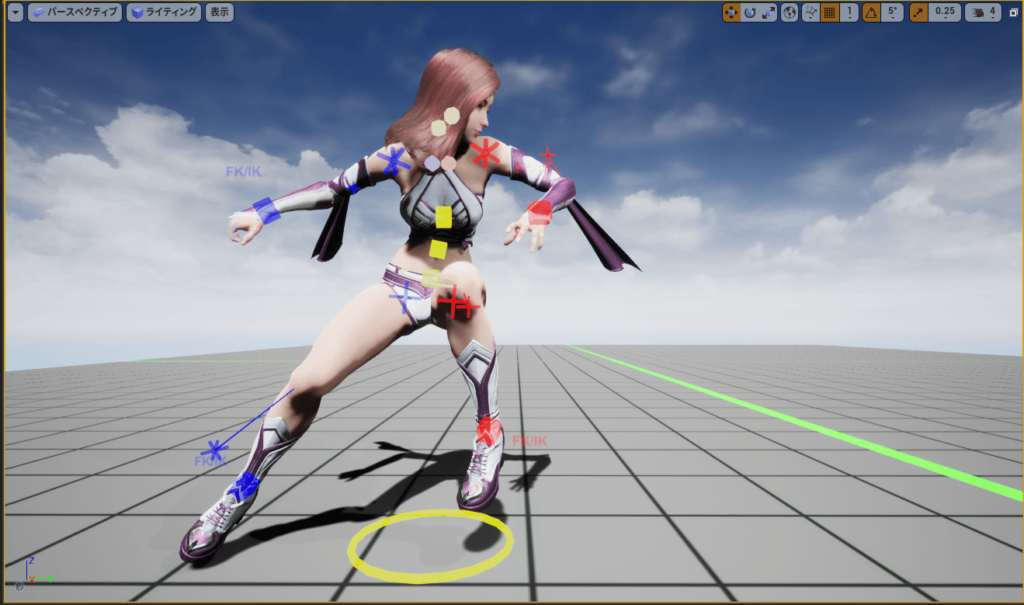
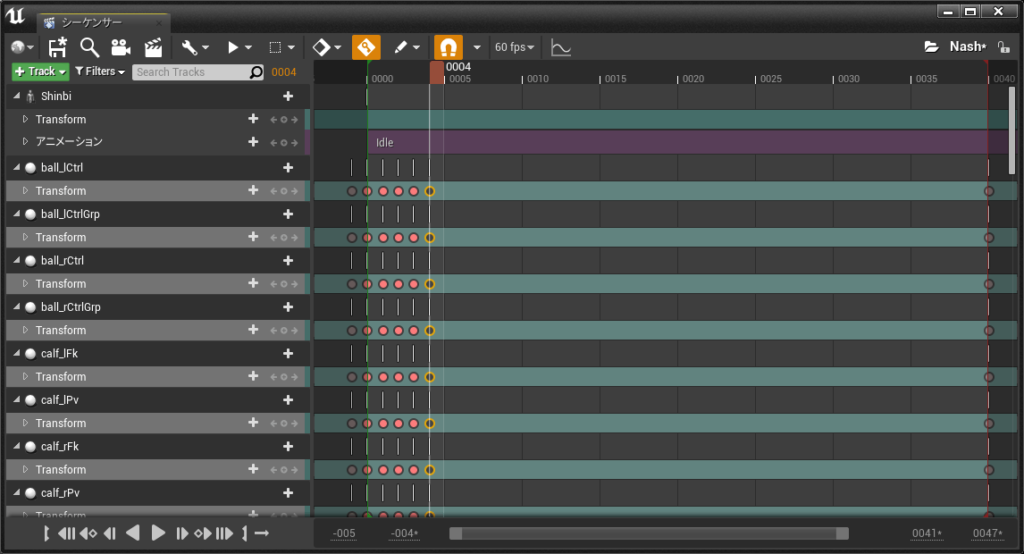
それでは、シーケンサーの赤いマーカーを0フレーム目に合わせて、ナッシュのポーズを見ながらリグのコントローラを操作します。
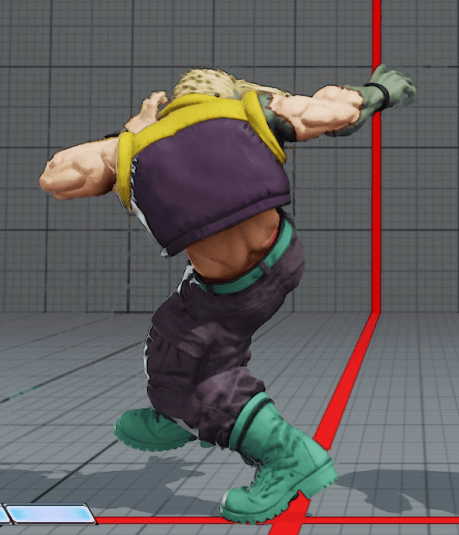
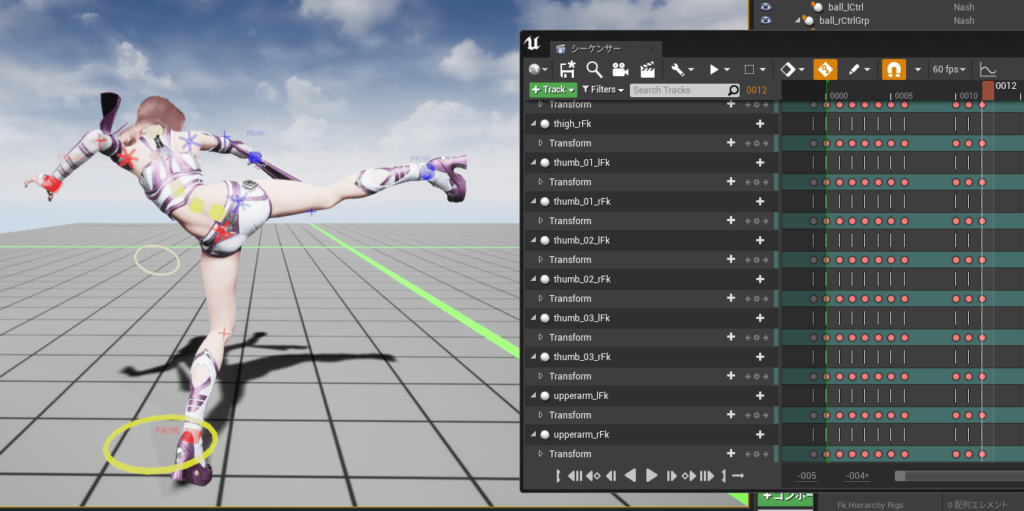
まず0フレーム目が、このポーズになります。

各リグのコントローラを操作して、同じようなポーズにします。

0フレーム目のポーズが完成したら、シーケンサの全てのリグを選択して、Enterキーを押すと、全てのリグにキーがセットされます。

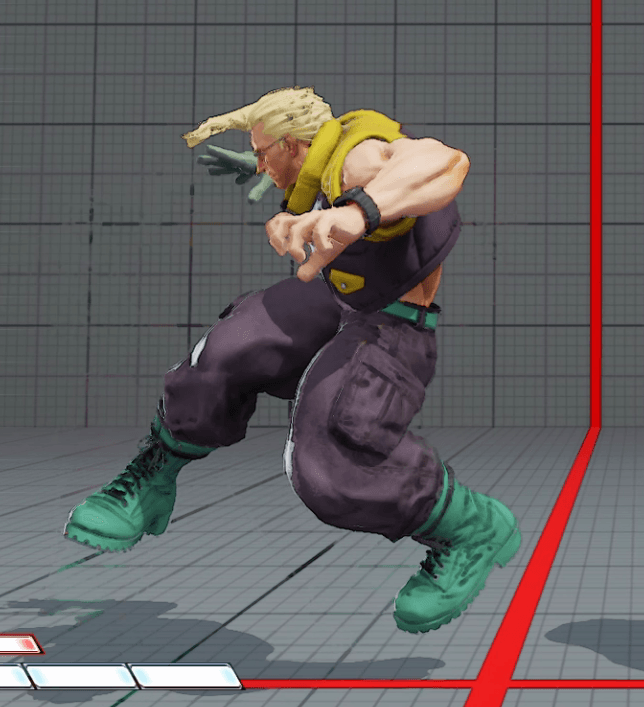
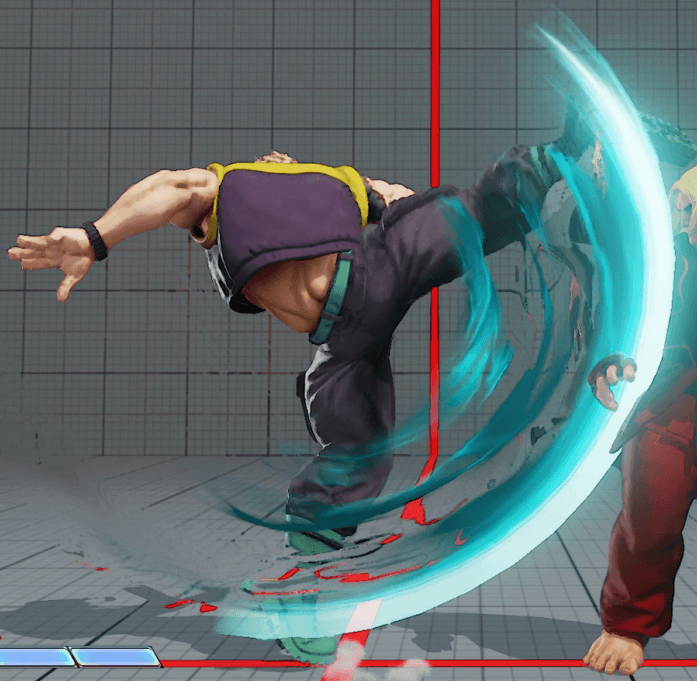
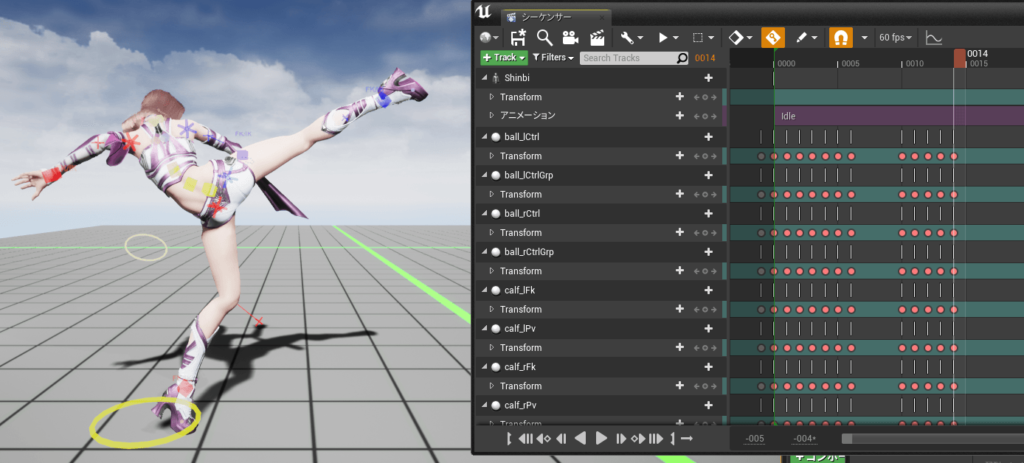
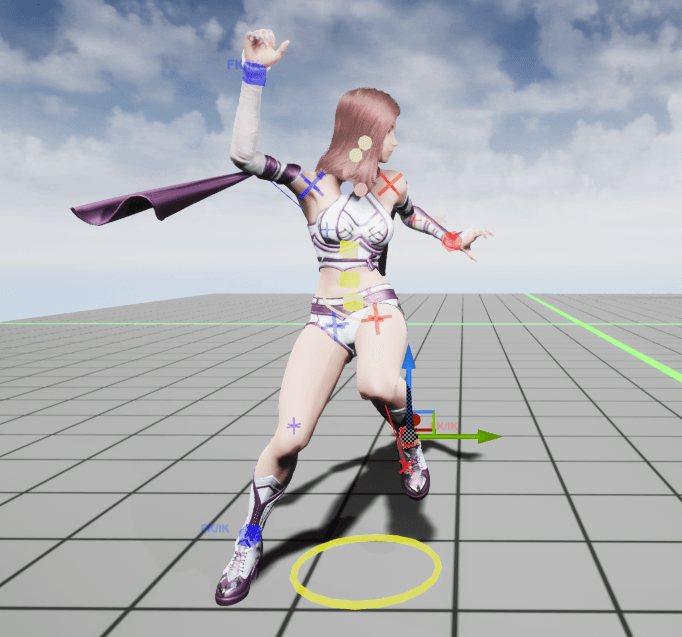
次のポーズはこれになります。

シーケンサの赤いマーカーを1フレーム目に移動して同じようなポーズを作ります。

ポーズができたら、シーケンサの全てのリグを選択してEnterキーを押し、1フレーム目の全てのリグにキーをセットします。
2フレーム目も同じポーズが続いたので、1フレーム目の全てのキーを選択して、Altキーを押しながら2フレーム目にドラッグすると、1フレーム目のキーがコピーされます。
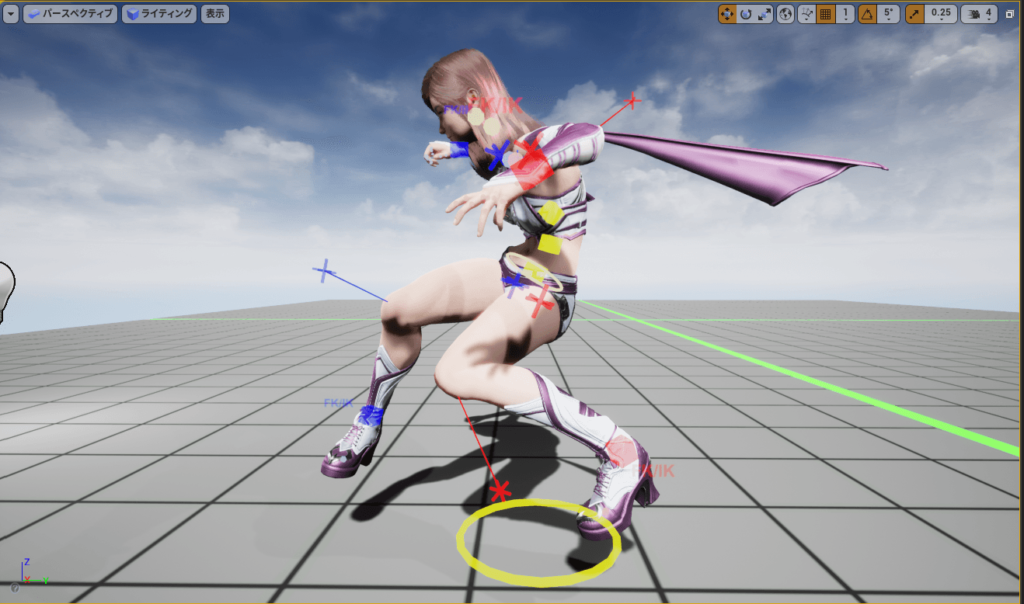
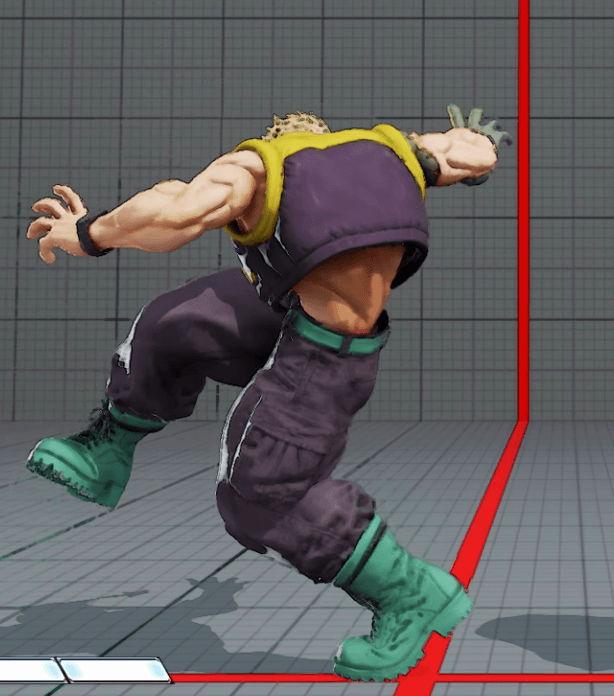
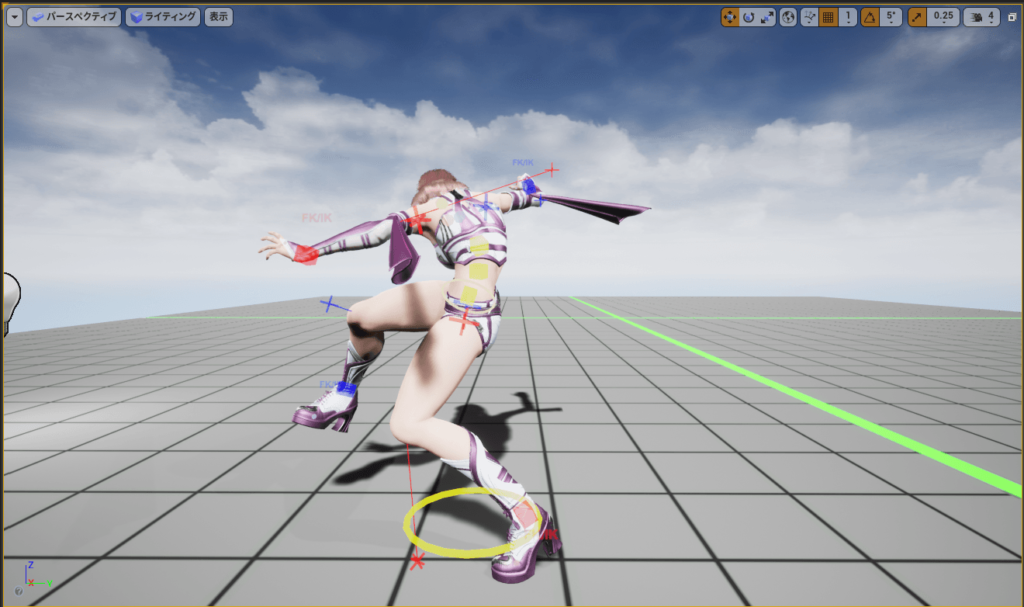
次に赤いマーカーを3フレーム目に移動して、このようなポーズを作成します。

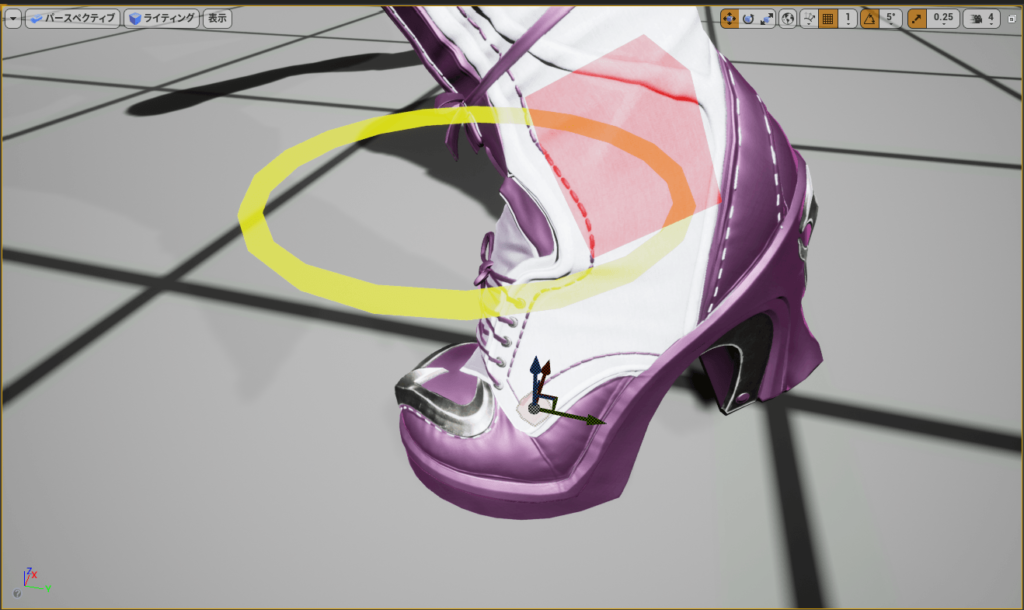
ただし、左足のつま先が曲がっているので、いままで使用していなかった、ball_lCtrlというリグコントローラを使用してつま先を曲げています。


また、ナッシュが0から3フレーム目くらいまで、少し横へ移動していますが、これはAnimNotifyを使用して移動しますので、後程説明します。
4フレーム目も同じポーズが続いたので、3フレーム目の全てのキーを選択して、Altキーを押しながら4フレーム目にドラッグすると、3フレーム目のキーがコピーされます。

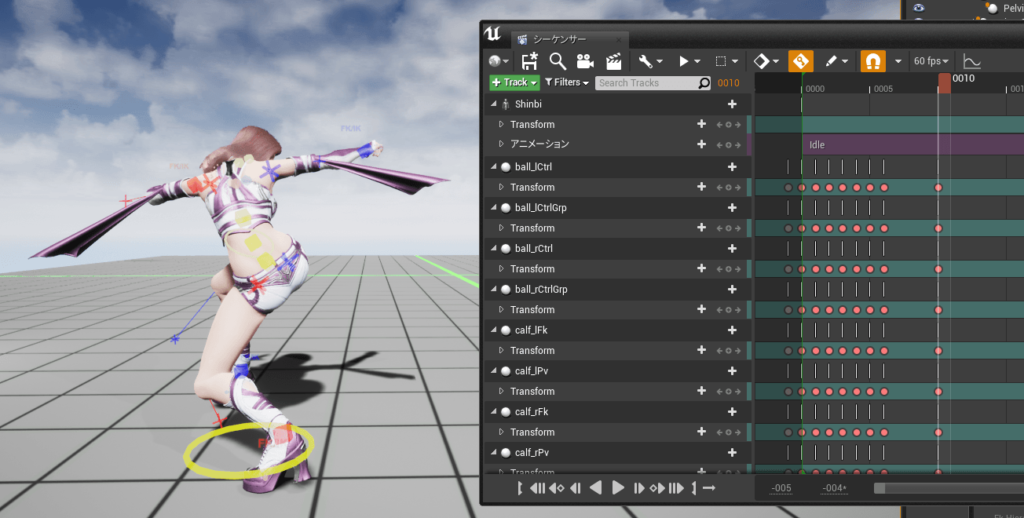
5フレーム目から10フレーム目までは、似たようなポーズが続くので、先に10フレーム目のポーズを作成してから、その間のフレームのポーズを調整します。
それでは、10フレーム目のポーズはこれになります。

4フレーム目の全てのキーを選択して、Altキーを押しながら10フレーム目にドラッグしてから10フレーム目のポーズを作成します。

5フレーム目から9フレーム目まで、手や足の位置や角度を必要に応じて修正します。
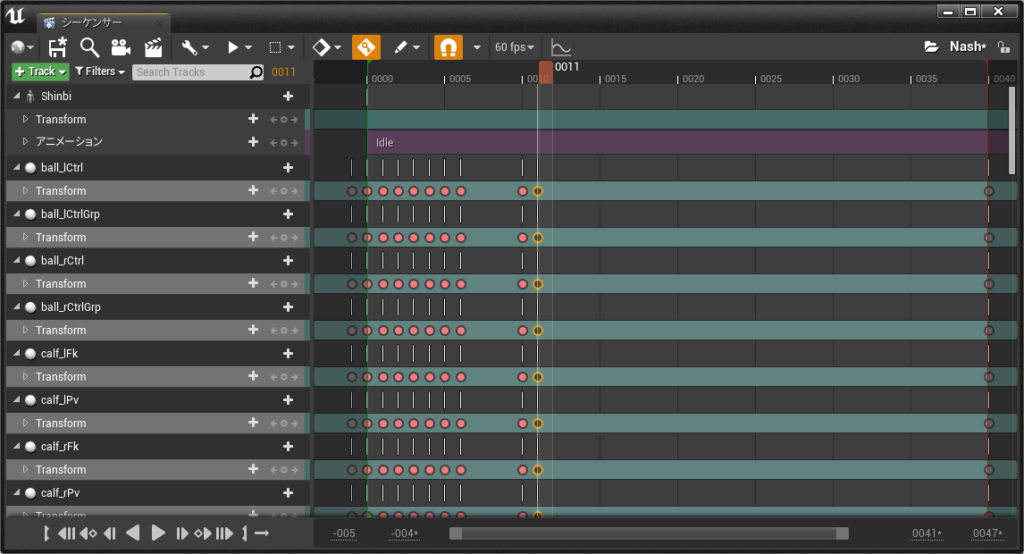
11フレーム目は10フレーム目と同じポーズでしたので、10フレーム目のキーをコピーします。

次に12フレーム目のポーズは11フレーム目とかなり違うので、赤いマーカーを12フレーム目に移動して、このようなポーズを作成します。


ポーズができたら全てのリグを選択してキーを設定しましょう。
次は、赤いマーカーを13フレーム目に移動してこのようなポーズを作成し、全てのリグを選択してキーを設定したら、14フレーム目にコピーします。


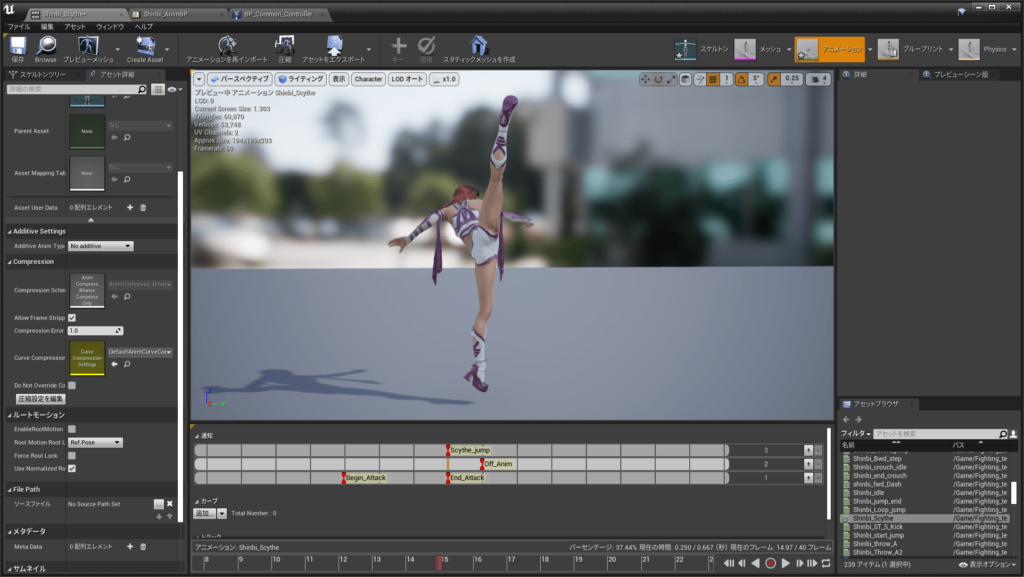
15フレーム目は、このようなポーズになりますが、少しジャンプしているのと横へも移動していますので、これもAnimNotifyで制御する方法を後程説明します。


30フレーム目まで、このようにキーを設定したら、着地のポーズになるので、残りの40フレーム目までは、自動補正されたポーズを確認して、必要に応じて修正してください。
自動補正は、回転の補正が逆方向になる場合があるので、カーブエディタで修正しましょう。


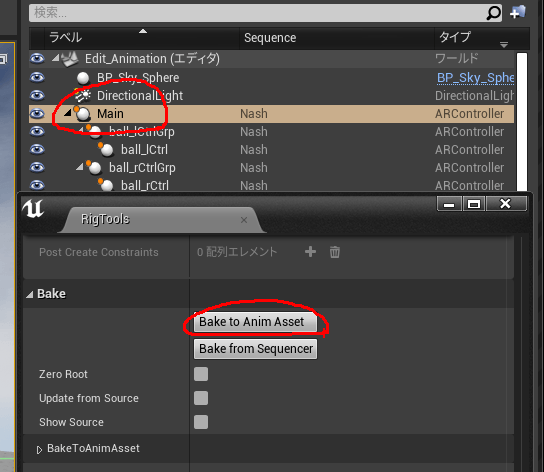
40フレーム目までキーが設定出来たら、アウトライナのMainリグをクリックして、RigToolsのBake to Anim Assetをクリックして、アニメーションシーケンスのファイルを作成します。

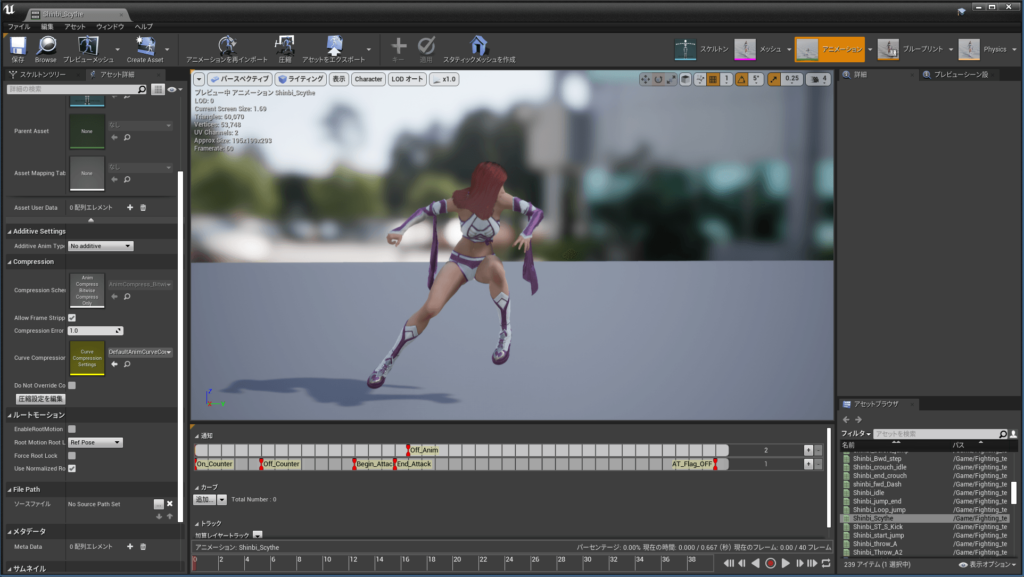
次に、アニメーションシーケンスを開いたら、以前説明した攻撃に必要な基本のAnimNotifyを設定します。
(On&Off_Counter/Begin&End_Attack/Off_Anim/AT_Flag_OFF)

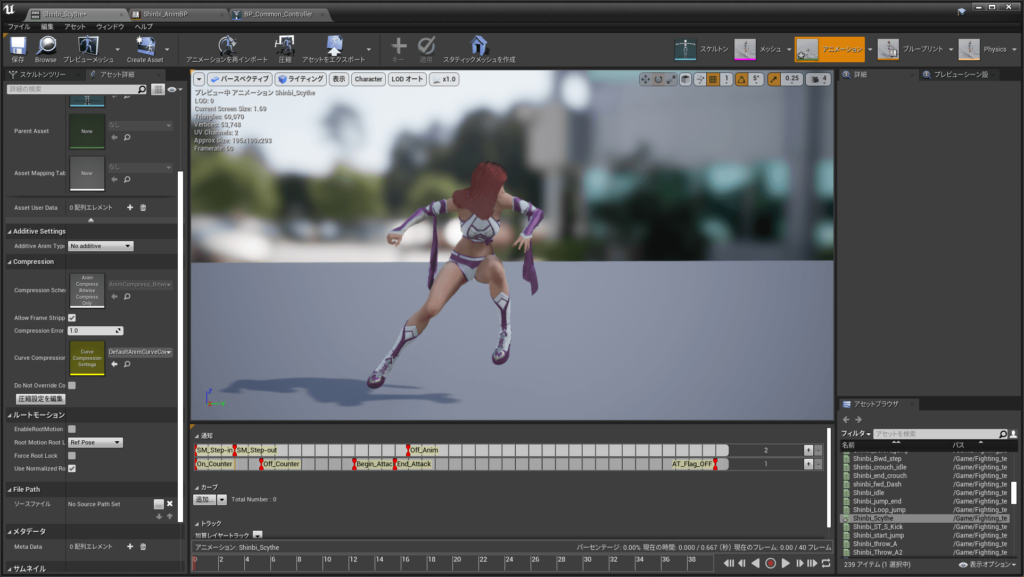
次に0~4フレーム目までは少し横に移動しますので、SM_Step-inとoutの通知を設定しており、データシートの前ステップで指定した移動速度で移動します。
追加のBlueprintは必要なく、通知のみで移動します。

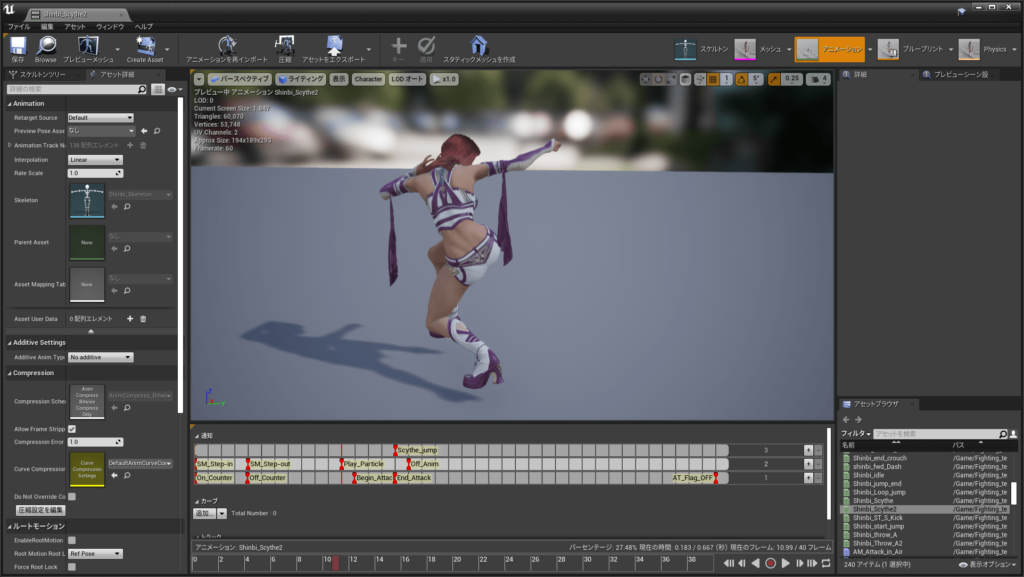
次に15フレーム目から少しジャンプして横へ移動しており、この技特有の移動になるので、新規にAnimNotifyを追加します。

さらに11フレーム目からパーティクルを表示させるので、これも新規に通知を追加します。

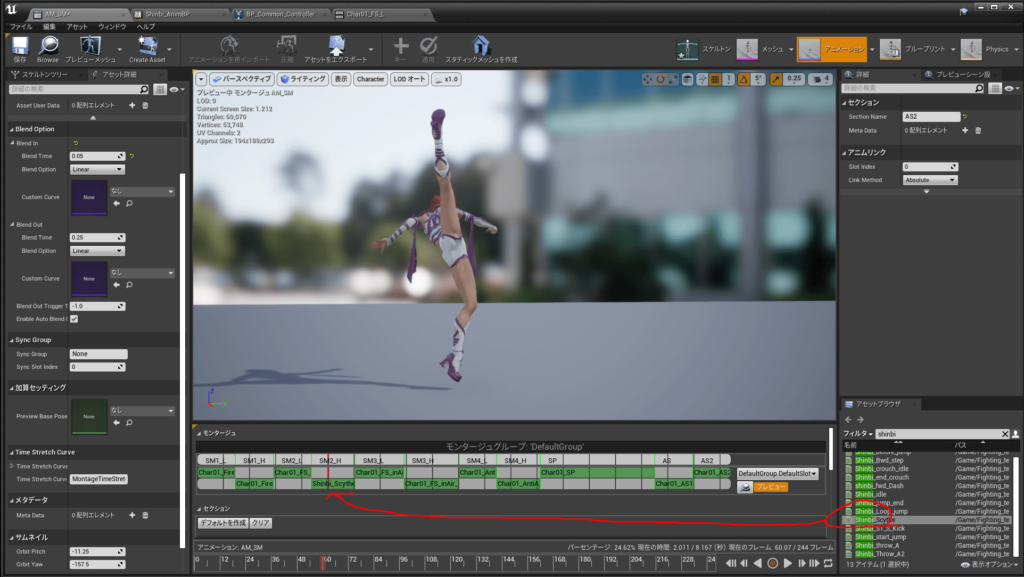
ここで、アニメーションシーケンスを保存し、アニメーションモンタージュのAM_SMに登録します。
今回はSM2の強攻撃に登録します。

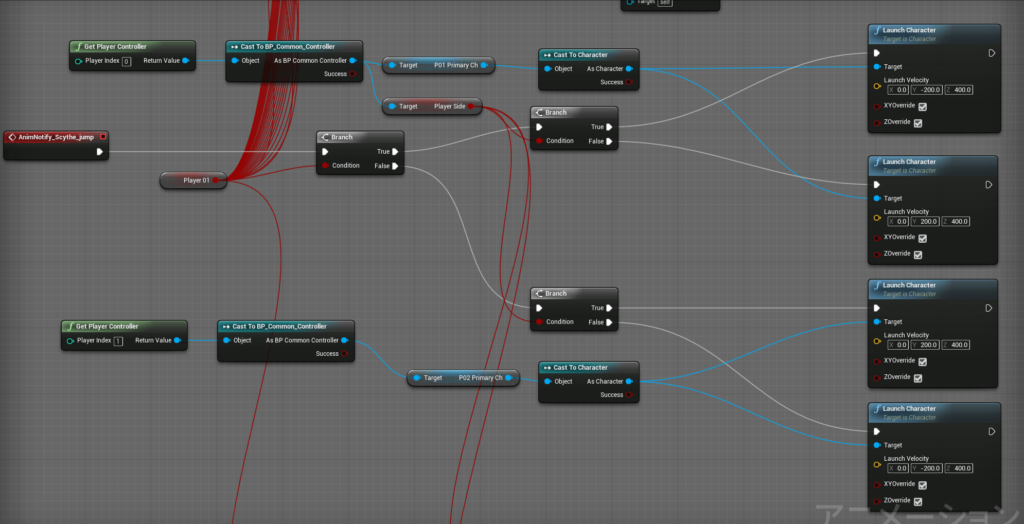
次にAnimBlueprintで、ジャンプとパーティクルの設定しますが、まず、ジャンプについては以下のノードで実装しています。

変数”Player01″で操作しているのがどちらのPlayerかを判断しており、その後、変数”Player Side”でキャラクターが右向きか左向きかを判断しています。
その後、Launch_CharacterでY方向とZ方向の初速を指定することでジャンプと横への移動が実現できています。
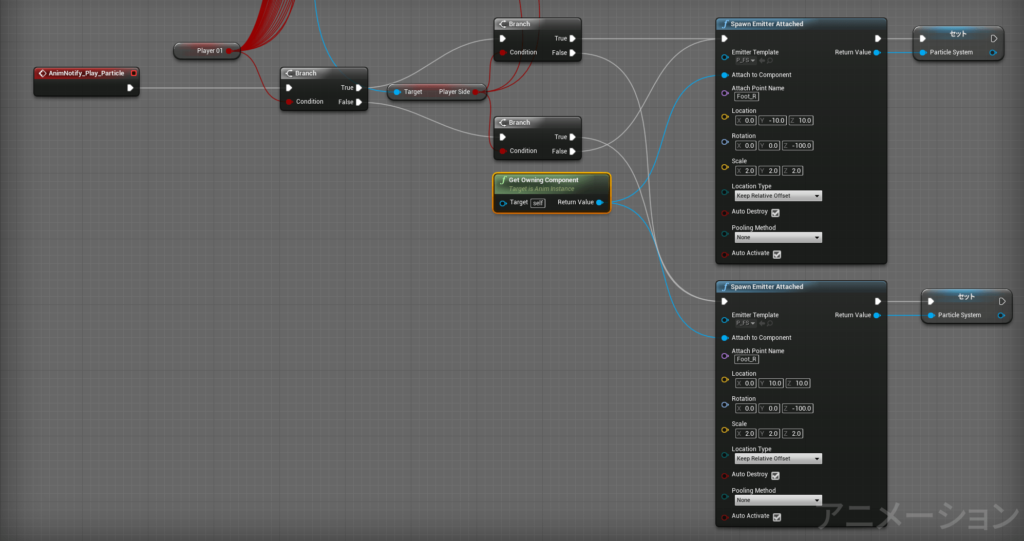
次にパーティクルですが、以下のノードでパーティクルを発生させています。

ジャンプと同様に、Playerとキャラクターの向きを判断したら、Spawn Emitter Attachedを使用して、Foot_Rのソケットにパーティクルを設定して、位置や向き、大きさを指定しています。
通常であれば、これでパーティクルの設定が完了しますが、攻撃がヒットしたときにヒットストップの処理でアニメーションが一時停止しますので、パーティクルの表示も一時停止するために、変数”Particle System”にReturn Valueをセットしています。
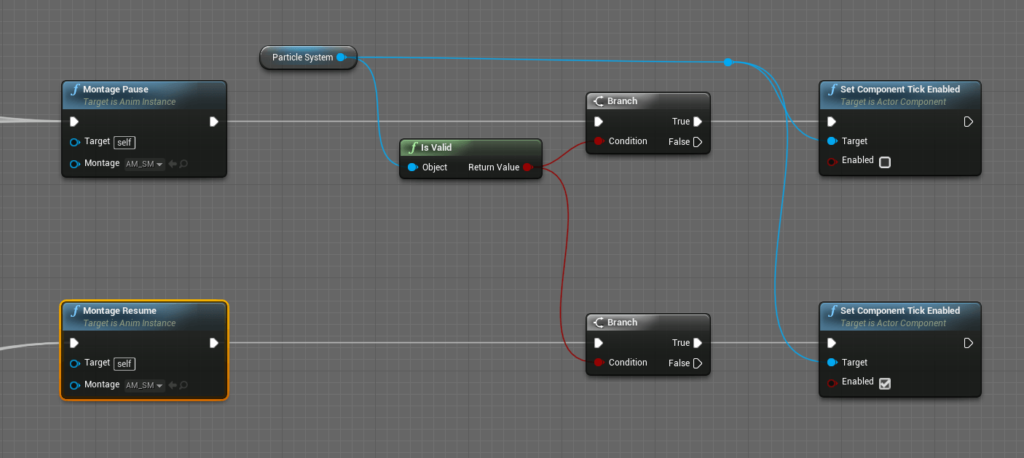
AnimBlueprint内にアニメーションモンタージュAM_SMの再生を一時停止と解除しているノードがありますので、そこへパーティクルの一時停止と解除のノードを追加します。

is Valid関数で変数”Particle System”が有効であれば、Set Component Tick EnabledのノードでEnabledのチェックを外していると、ターゲットのパーティクルの再生を一時停止し、チェックが入ると再生します。
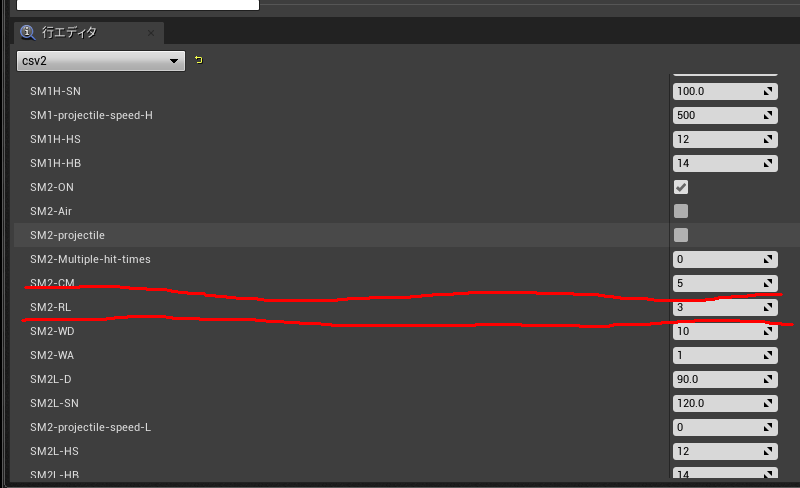
最後にSM2のデータシートを編集して、SM2-RLを右手の1から右足の3へ変更するのと、SM2-CMを2から5に変更してコマンドを214+Kにしています。

これでゲームを実行して動作を確認してみましょう。
今回の説明は以上です。
それではまた。

















コメントを残す