今回はステージの追加方法を説明します。
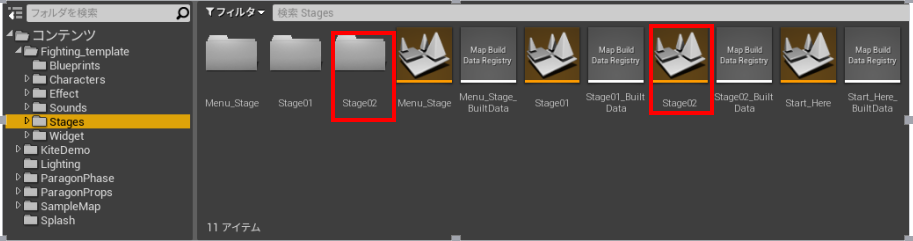
Stagesフォルダに素材を格納するフォルダとレベルファイルに適当な名称を付けて追加します。
フォルダの名称は、Stage03、Stage04・・・と追加してください。

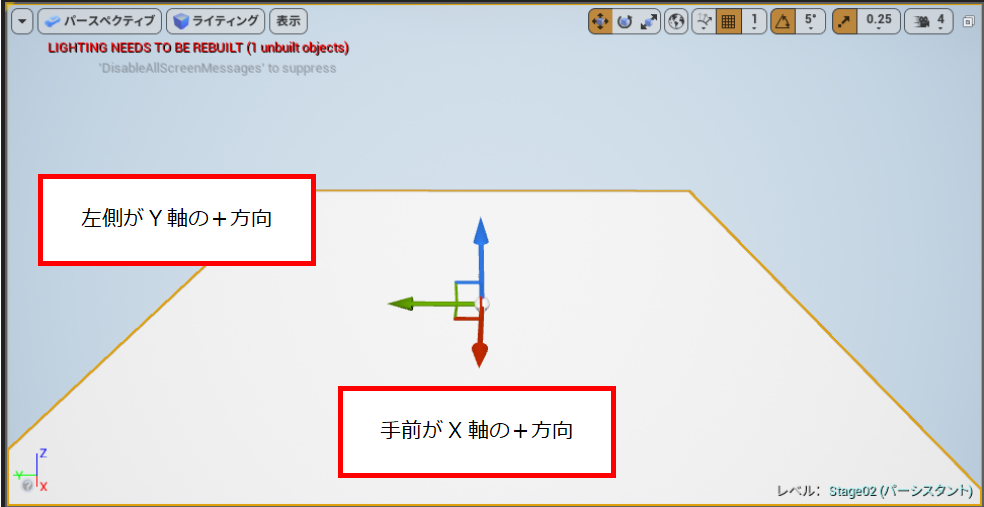
次に、座標軸の確認をします。
このプロジェクトで、カメラに向かって正面となるのは、以下の向きの座標軸です。

ここまで確認できたら、好みのレベルを作成してください。
地面のZ座標が-70で、ステージ中心のX座標が0、Y座標が2000になるように位置を調整します。
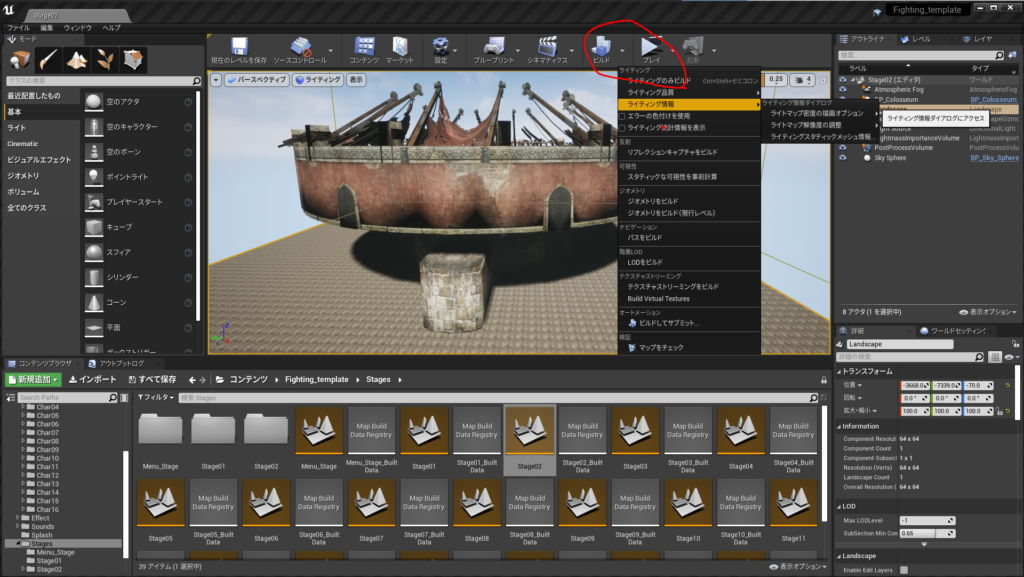
完成したらライティングビルドを行います。

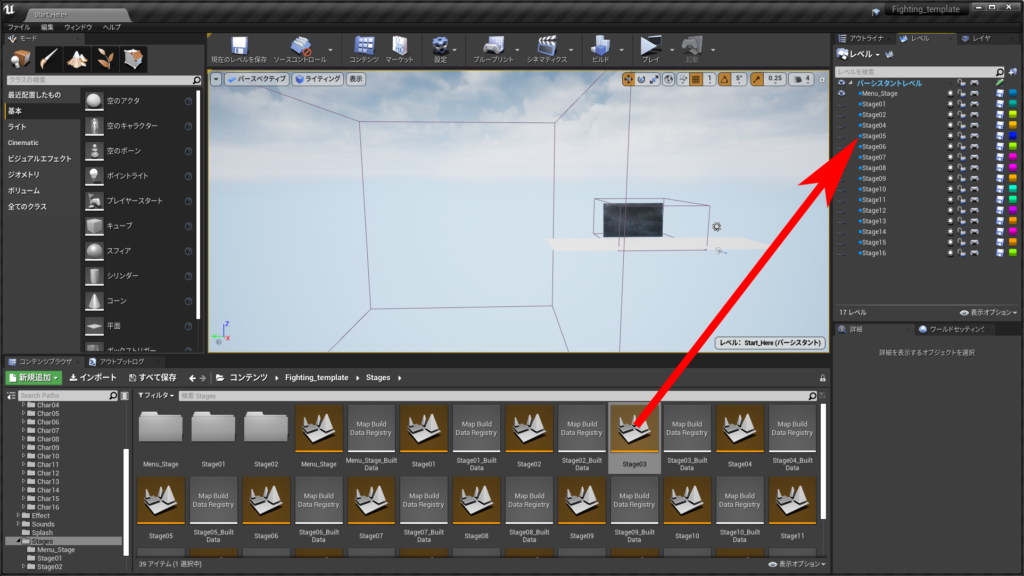
次にStart_Hereのレベルファイルを開き、右上のレベルのタブを開きます。

Stage03として追加する場合は、レベルタブにある既存のStage03を削除して、既存のStage03とビルドデータも削除します。
次に左側のコンテンツフォルダにあるステージフォルダを右クリックして、フォルダでリダイレクタを修正を選択します。
追加するレベルファイルの名称をStage03に変更し、レベルタブへドラッグします。

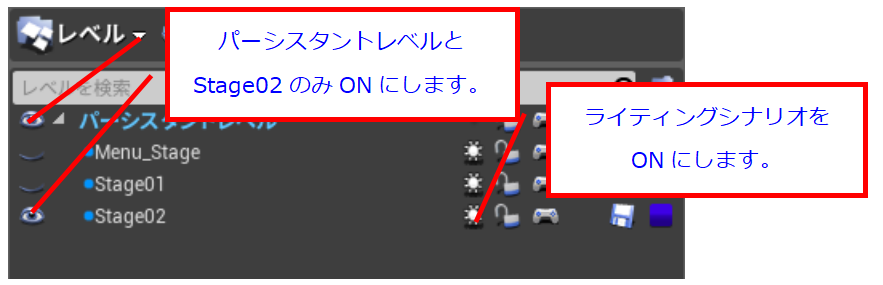
次にパーシスタントレベルと追加したステージのみ可視化するのと、追加したステージのシナリオライティングをONにします。

次にアウトライナのタブをクリックして、メニューステージのフォルダの可視化をオフにします。
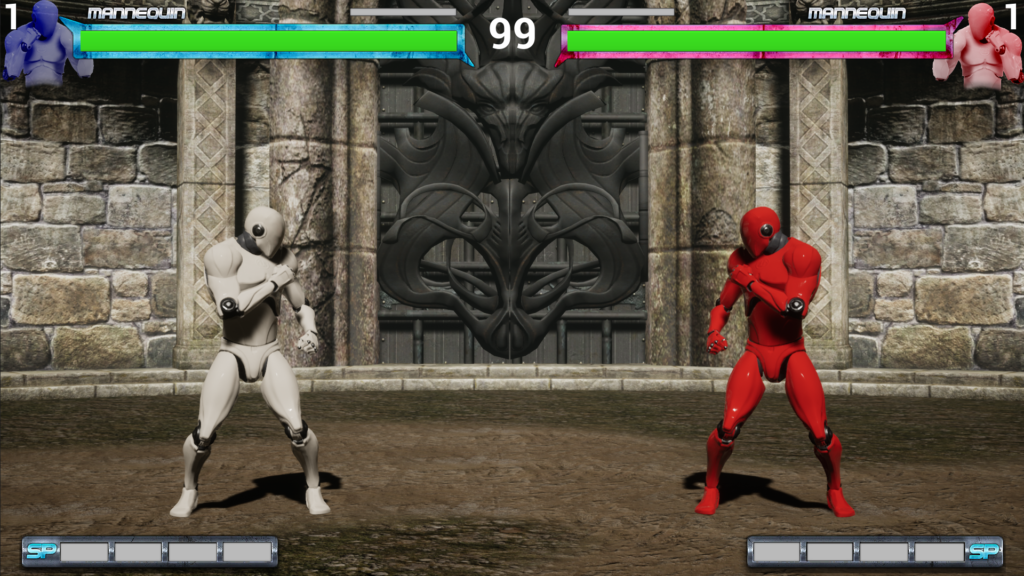
この状態でライティングビルドを行って、ゲーム画面でステージが登場するか確認します。

これ以降、StartHereレベルでサブレベルを編集する際は、可視化するのはどれか一つにしてください。
例えば、Stage01とStage02を同時に可視化すると警告が表示されます。
Start_Hereのレベルを元へ戻すには、アウトライナとレベルタブのメニューステージを可視化し、追加したレベルの可視化を解除後に、Start_Hereのレベルファイルをダブルクリックすると保存するか確認してくるので保存しましょう。
次にステージセレクト画面で表示するステージ用の画像を準備します。
T_Stage02_Small.png(100*240pixel)
T_Stage02_background.png(1280*460Pixel)
作成した画像はWidgetフォルダのテクスチャーフォルダへドラッグして上書きすると自動的に反映されます。
ゲームを実行してセレクトステージで画像が表示されるか確認しましょう。

今回の説明は以上です。
次回はアニメーションの修正方法を説明します。
それではまた。



















コメントを残す