今回はその7として、3on3のアシストについて説明します。
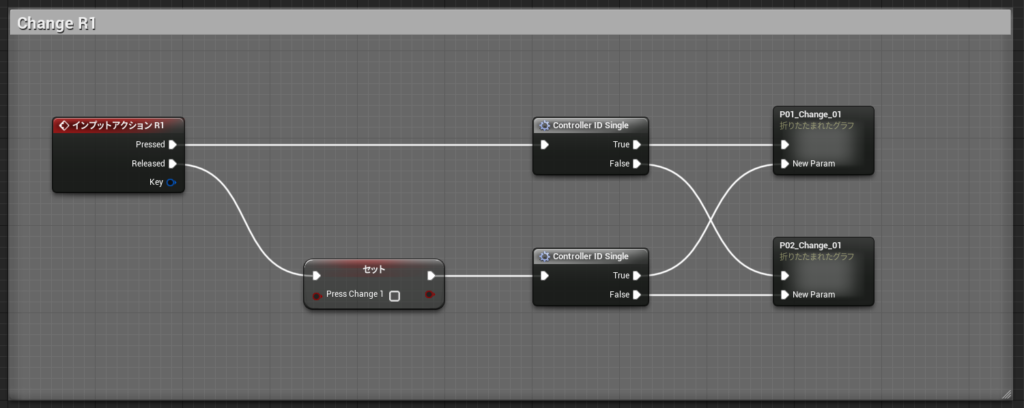
アシストは、キャラクターチェンジで説明したR1ボタンが押されたときのイベントに繋がったノード「P01 Change 01」で処理しています。

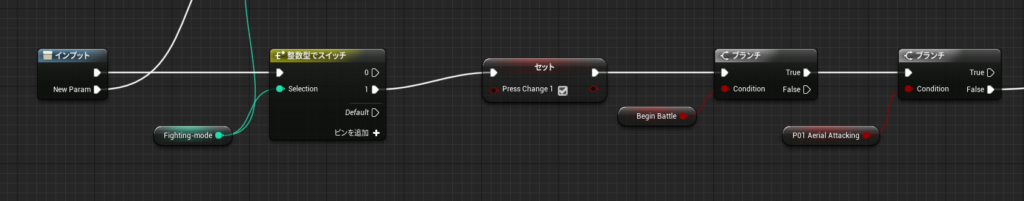
ノード「P01 Change 01」では、変数”Fighting-mode”の値を確認し、3on3の”1″であることが確認できたら、ボタンが押されたことを示す変数”Press Change 1″にTrueを設定します。
それから、変数”Begin Battle”や変数”P01 Aerial Attacking”の値を確認して、アシストができる状態なのかを確認しています。

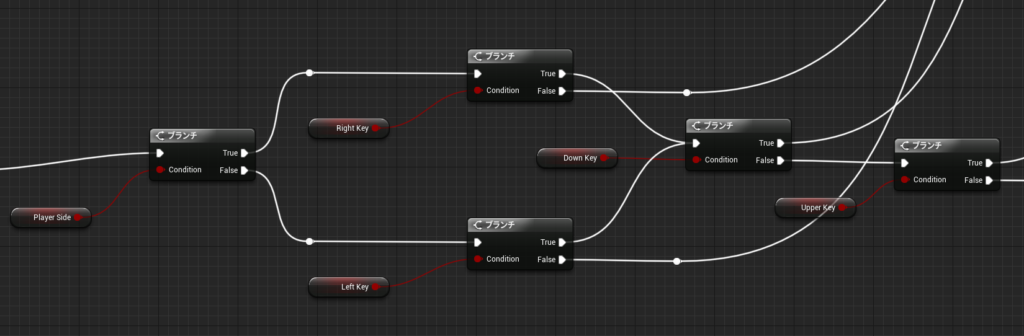
それから、変数”Player Side”の値からキャラクターの向きを確認して、方向キーの入力状態を確認し、条件を満たした場合は、アシストの処理をします。

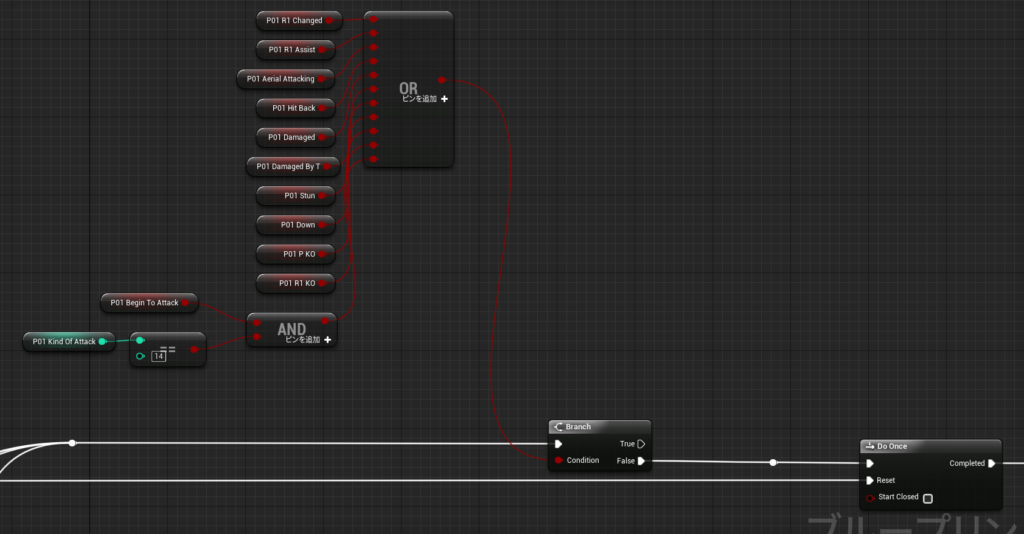
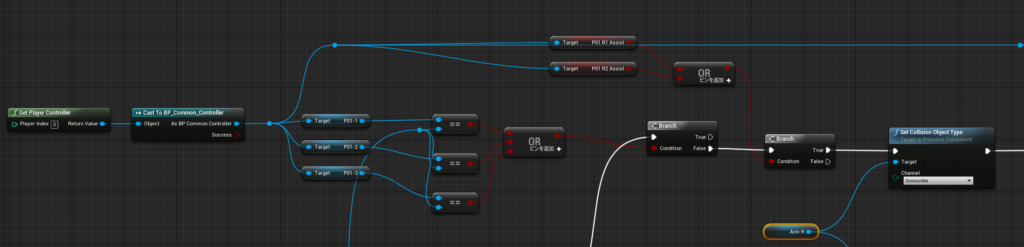
次に最終的にアシストが使用できるのか、状態を管理している各変数で確認後、Falseであれば、ノード「Do Once」でノード「P01 R1 As」の処理を開始します。


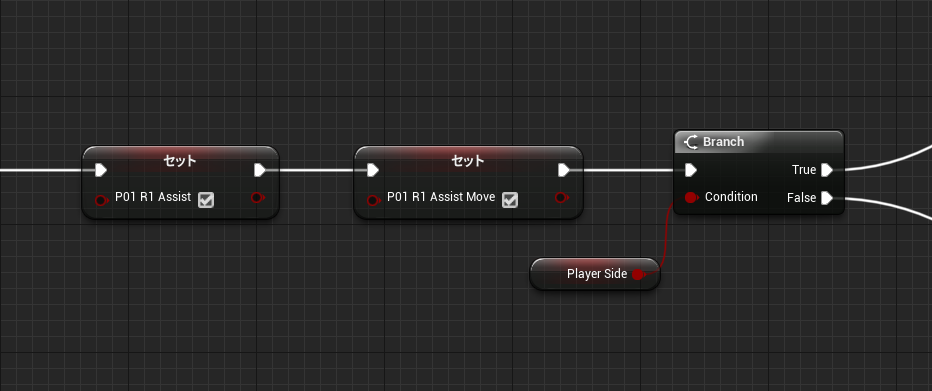
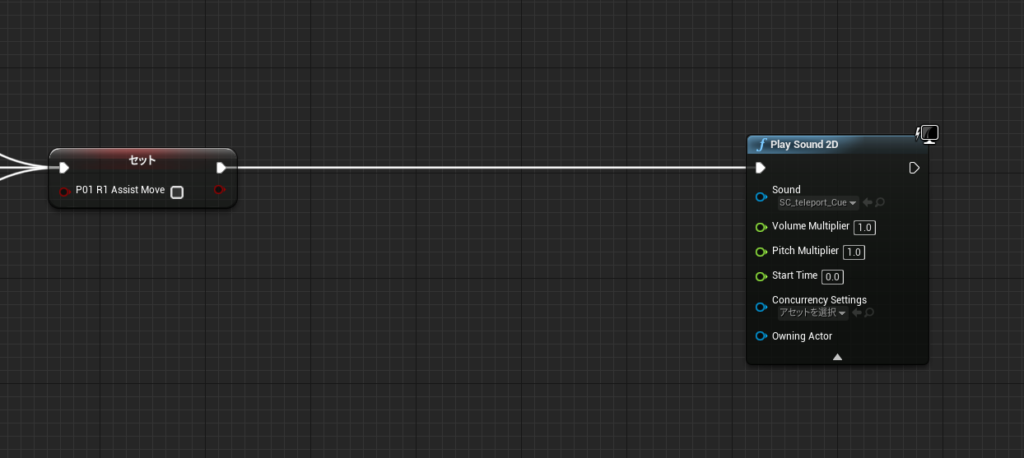
ノード「P01 R1 As」では、変数”P01 R1 Assist”と”P01 R1 Assist Move”にTrueを設定後、変数”Player Side”でキャラクターの向きを確認します。
変数”P01 R1 Assist”はWidget_Blueprintで、キャラクターチェンジ禁止マークの表示に使用しており、変数”P01 R1 Assist Move”は、アシストキャラクターが攻撃中であるかを管理しています。

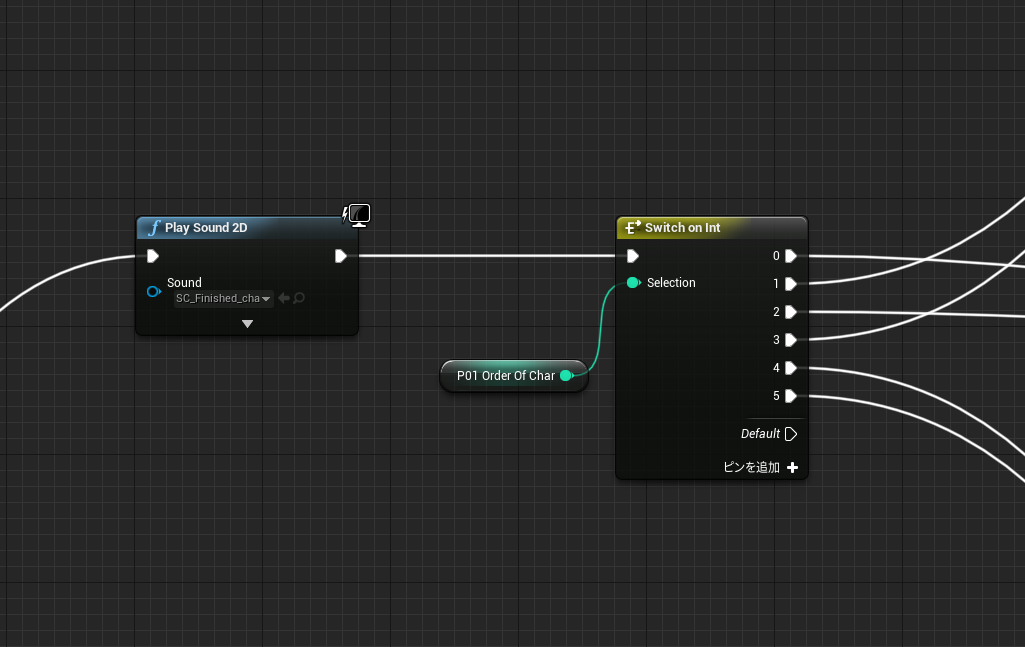
次に、アシストキャラクターが登場するときの音声を再生し、変数”P01 Order Of Char”でキャラクターの順番を特定しています。

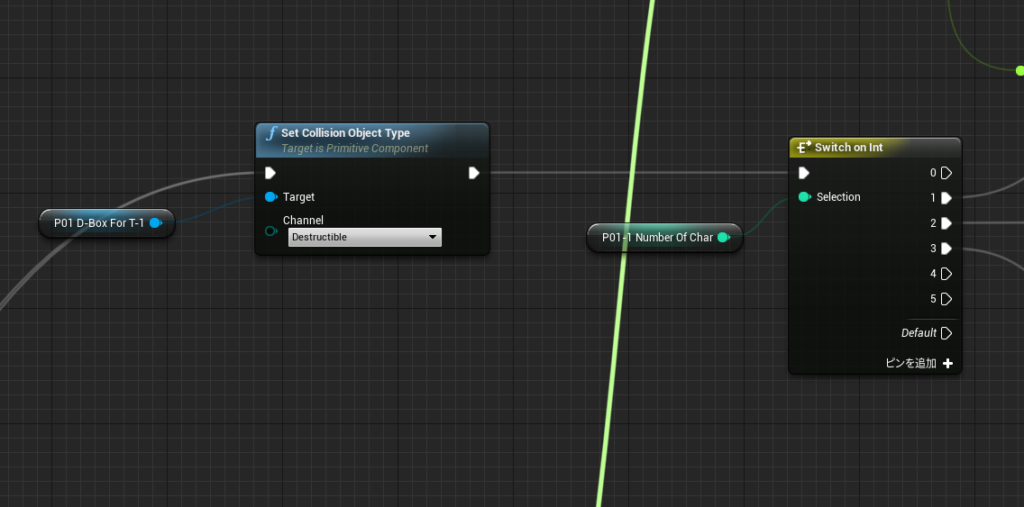
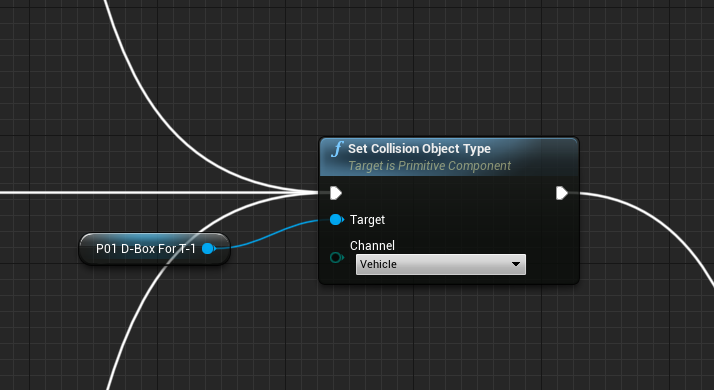
その後、アシストキャラクターの投げのダメージ判定を無効にし、例えば1番目に選択したキャラクターがアシストキャラクターだった場合は、変数”P01-1 Number Of Char”を使用して、1番目に選択したキャラクターが、どのキャラクターなのかを特定しています。

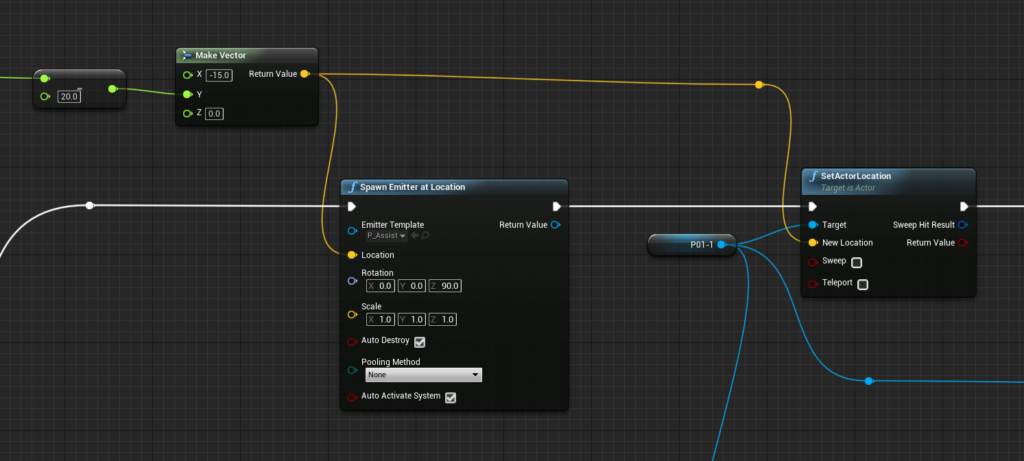
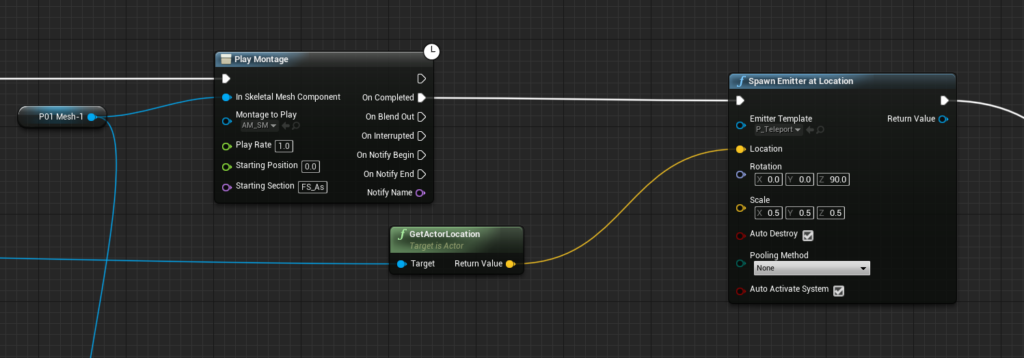
それから、アシストキャラクターのエフェクトの表示と移動処理を行った後、アシスト攻撃のアニメーションを再生し、再生が完了すると、フレームアウトするエフェクトの表示や投げのダメージ判定を元に戻し、変数”P01 R1 Assist Move”の初期化とフレームアウトするサウンドを再生しています。
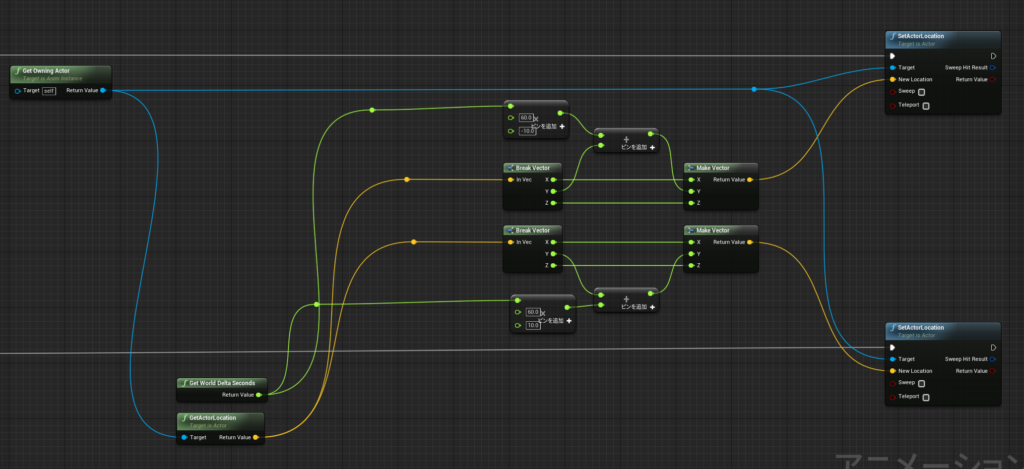
また、フレームアウトする移動処理は、その4で説明した、サブキャラクターの位置管理で実施しています。




それでは次に、白いマネキンのアシスト攻撃は突進技で、アシスト攻撃専用の移動処理をしているので説明します。

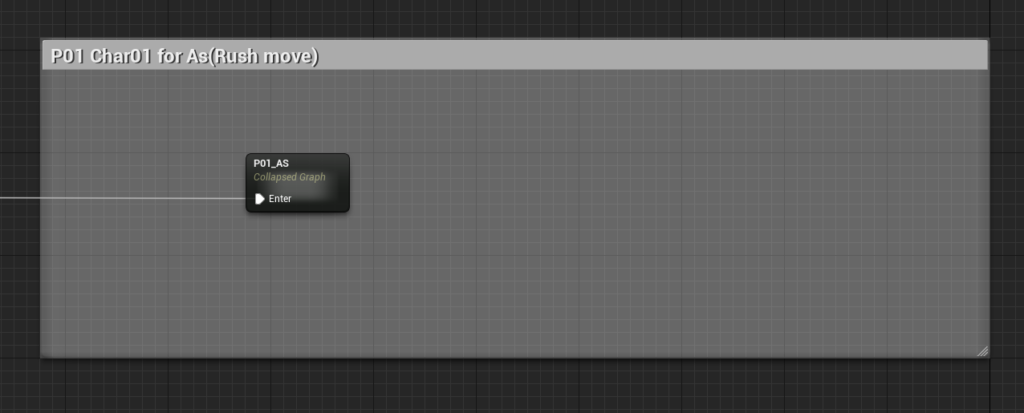
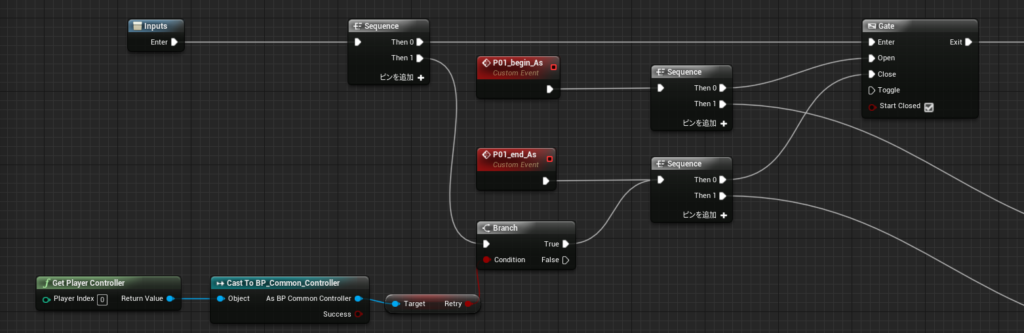
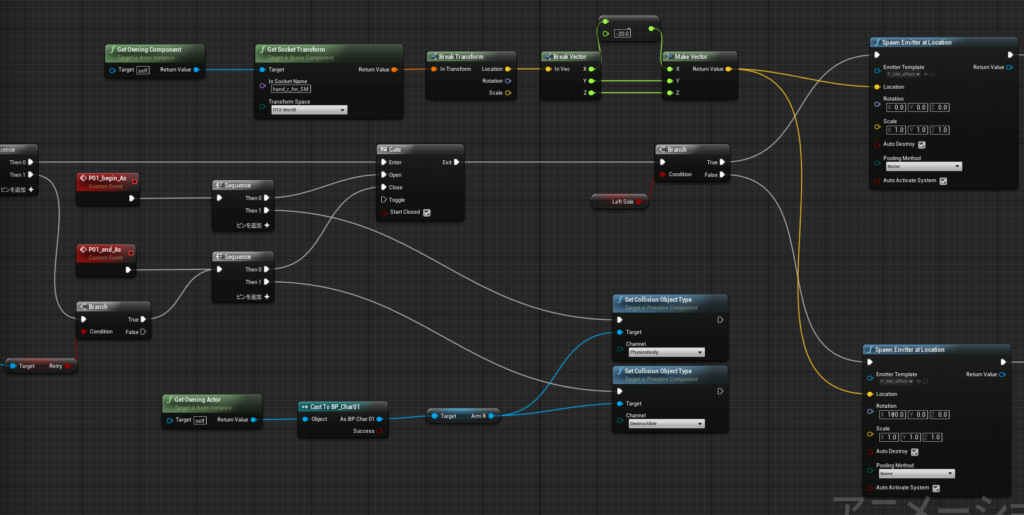
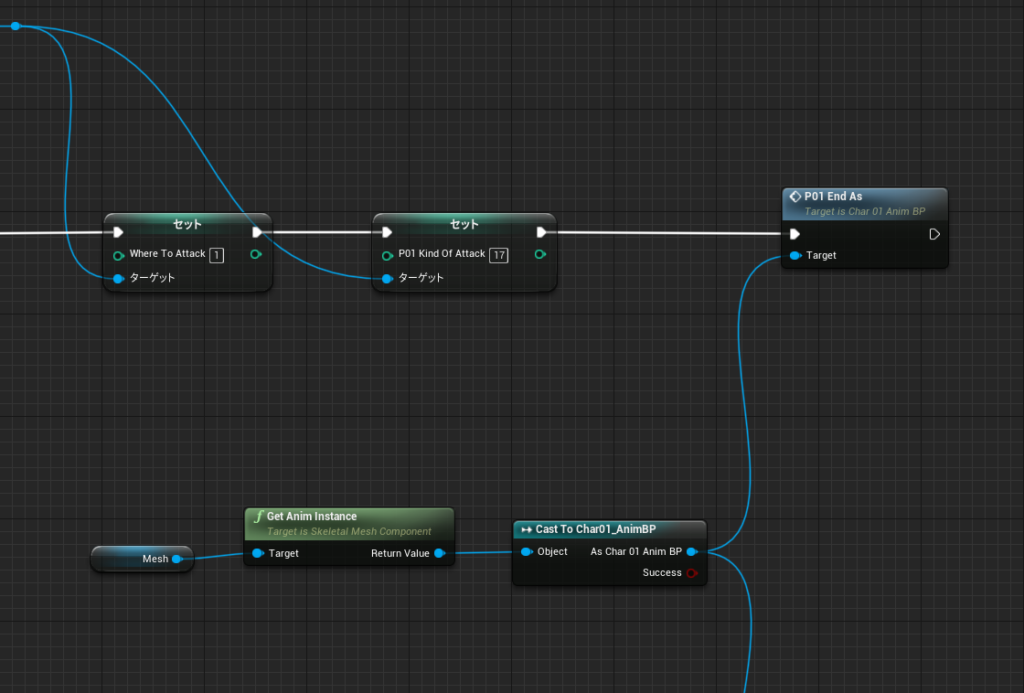
アシスト攻撃専用の移動処理は、AnimBPのTickに繋がったノード「P01_AS」で処理しています。

ノード「P01_AS」では、ノード「Gate」を使用しており、カスタムイベント「P01_begin_As」と「P01_end_As」でゲートのオープンとクローズを管理しています。

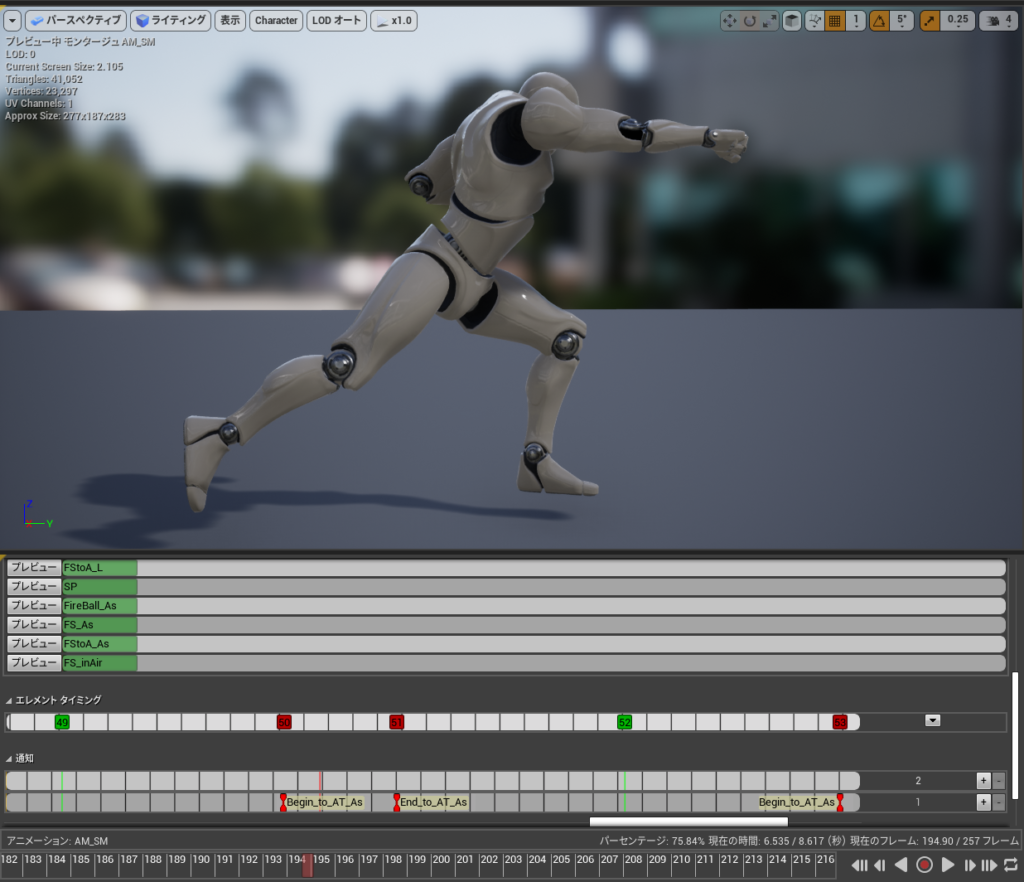
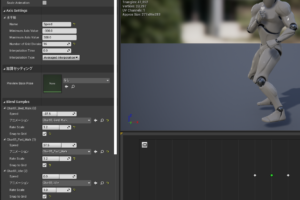
カスタムイベント「P01_begin_As」と「P01_end_As」は、アシスト攻撃のAnimNotifyで設定しており、ノード「Sequence」により、攻撃用コリジョンボックスのOn・Offも行っています。


ゲートがオープンした後は、攻撃用のエフェクト表示と毎フレーム10cm移動する処理を行っています。

最後にアシスト攻撃がヒットしたときの処理について説明します。
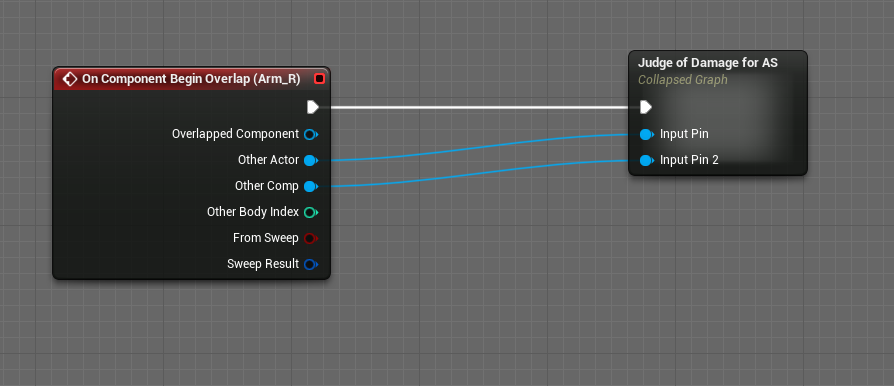
アシスト攻撃がヒットした場合は、キャラクターブループリントのイベント「On Component Begin Overlap」に繋がったノード「Judge of Damage for AS」で処理しています。

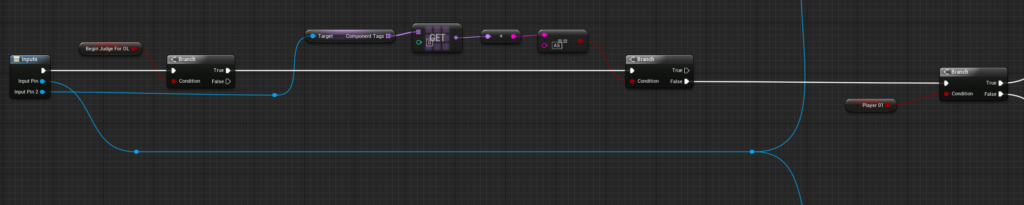
ノード「Judge of Damage for AS」では、変数”Begin Judge For OL”でコリジョンの判定が許可されているかを確認後、オーバーラップしたコンポーネントがアシスト攻撃用ではないことを確認しており、変数”Player01″でどちらのPlayerのキャラクターであるかを確認しています。

Player01である場合は、オーバーラップしたコンポーネントが味方ではないことを確認後、アシスト攻撃中であることが確認できれば、攻撃用コンポーネントのコリジョン判定を無効にしています。

最後に、攻撃用パラメーターの設定と、アシスト攻撃の終了処理をしています。

今回の説明は、以上となります。
次回は、アシスト時のキャラクター同士の衝突やWidget_blueprintの説明をします。
それではまた。



















コメントを残す